Jueves, cuarta hora en el IES Polígono Sur. Como cada semana, me dirijo a subir las escaleras en dirección al aula de 2º de ciclo formativo. Aún no he terminado de subir cuando se acerca Rafa y me comenta: «Profe, ¿has visto ya la nueva versión de App Inventor?».
Rafa es uno de mis alumnos de 2º de ciclo formativo de grado medio de «Sistemas Microinformáticos y Redes», grupo con el que este año he trabajado la programación con Scratch y ahora realizamos el diseño de aplicaciones para móviles Android con App Inventor.
La pregunta me llega por sorpresa. Hacía unos días había estado preparando la clase «App Inventor: dibujo con el dedo» de ese día y aún no había subido la versión. Y he de reconocer que se me hizo largo el resto del camino… tenía ganas de comprobar cómo la habían dejado.
Tras cruzar la puerta todos nos pusimos a comprobar los cambios.
La primera impresión no fue buena. Al abrir la web no se mostraban los proyectos que habíamos estado realizando en las clases anteriores. Aún así, seguimos explorando las mejoras y por momentos nos fuimos alegrando.
App Inventor 2 sigue los pasos de Scratch y simplifica la forma de poder utilizar la herramienta. Antes, para poder llegar a probar App Inventor había que instalar un par de aplicaciones en el equipo (java y el editor de bloques de App Inventor), y su funcionamiento era un poco engorroso…
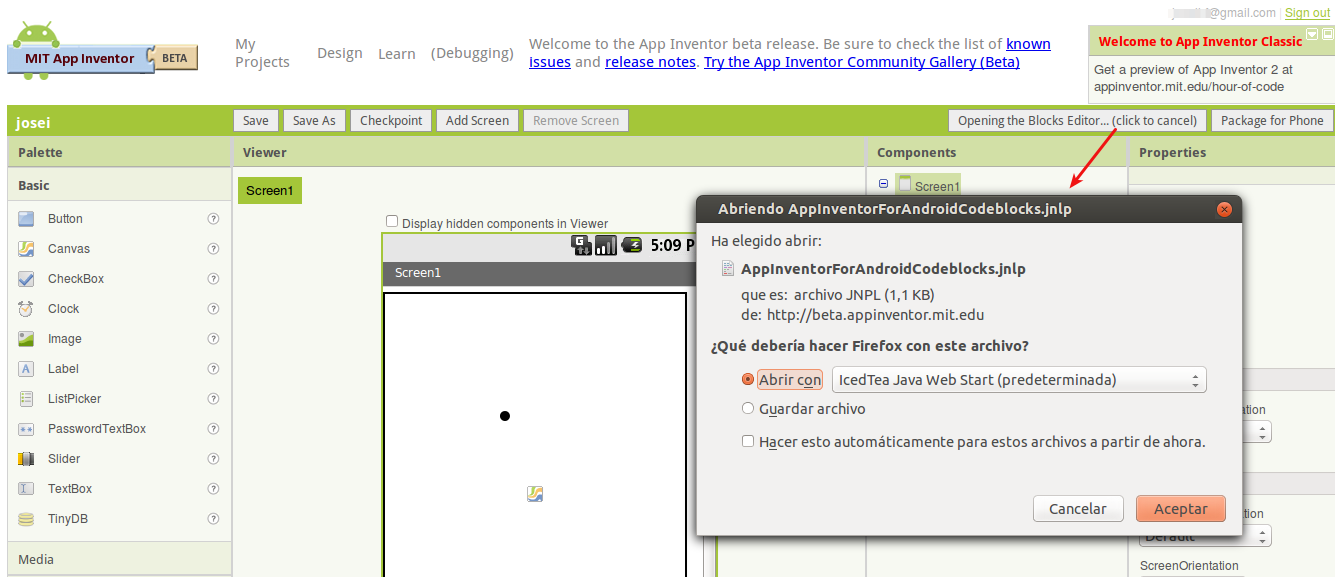
Para los/as que nunca la habéis probado, la herramienta consta de dos partes, una en la que se diseña la aplicación (botones, campos de texto, canvas, …) y que está en la nube (no hay que instalar nada para utilizarla) y otra donde se programa su funcionamiento, denominada editor de bloques y que controla qué hace la aplicación. Ésta última se ejecutaba en el propio equipo mediante una aplicación diseñada por la gente de App Inventor que corre sobre una máquina java.
Para realizar una aplicación, por tanto, había que diseñar el programa y luego descargar un archivo y abrirlo, de la forma ya descrita, para editar los bloques.
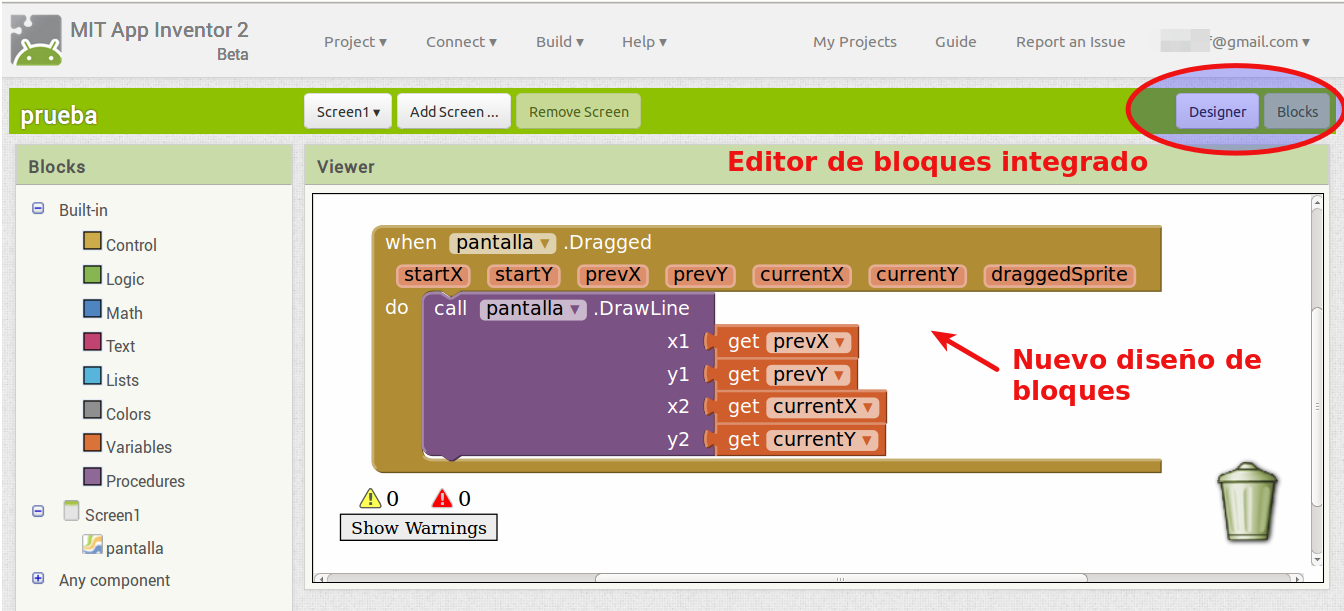
Ahora, el editor de bloques se integra también en la nube y se libera al equipo de esa carga. ¿Resultado?
Ya no es necesario instalar nada para poder crear una aplicación para móviles / tablets con Android.
Además se ha mejorado el aspecto, el interfaz es más intuitivo, y es mucho más sencillo construir el «programa» mediante bloques apilados…
En resumen, a los que ya utilizamos esta herramienta en nuestras aulas o casas estamos de enhorabuena y los que no, siento deciros que ya tenéis menos excusas para no utilizarlo…
¿Te animas?
Imagen: Logo MIT App Inventor. Fuente: http://appinventor.mit.edu/









[…] Novedades e impresiones de la nueva versión 2 de App Inventor […]
Buenas noches José Ignacio, por favor podrías ayudarme con algo?
Estoy haciendo una aplicación y quiero que un usuario escriba un numero en un campo de texto y necesito que cuando le de click a un botón lo dirija a una página web y que el numero que escribió en el campo de texto se una a la dirección web programada para completar la dirección, por ejemplo, un usuario tiene el numero 1234, que cuando lo escriba en un campo de texto y le de click a un botón lo lleve a la página http://www.mipagina.com/1234, mi duda es porque ese numero puede variar dependiendo del usuario, alguna idea por favor de como construyo ese bloque? Mil gracias.
[…] conozcan aún la herramienta, hace algún tiempo os hablamos de ella. Te aconsejo que te pases por este post y veas un poco estas […]
[…] Estrenamos versión 2 de App Inventor […]