En este tutorial vamos a mostrar cómo crear un videojuego sencillo con Scratch. La idea ha sido extraída de la Guía Informática Creativa que Programamos tradujo en colaboración con el Departamento de Educación del Gobierno de Navarra. Se trata de un laberinto a través del cual, utilizando las flechas, deberemos mover un objeto. Pero cuidado, tendrás que esquivar las paredes que se mueven para alcanzar la meta, el punto amarillo. ¿Quieres probarlo? 😉
https://scratch.mit.edu/projects/60972240/
EMPEZAMOS.
Lo primero será borrar al gato (Sprite1), el objeto estrella de Scratch. Para ello, seleccionaremos la herramienta tijeras, situada en la parte superior de la pantalla y haremos clic sobre el gato.
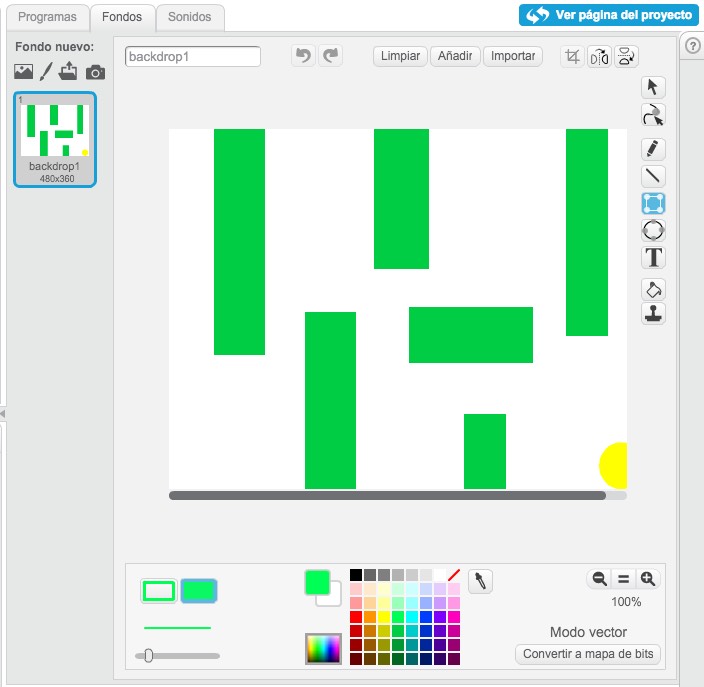
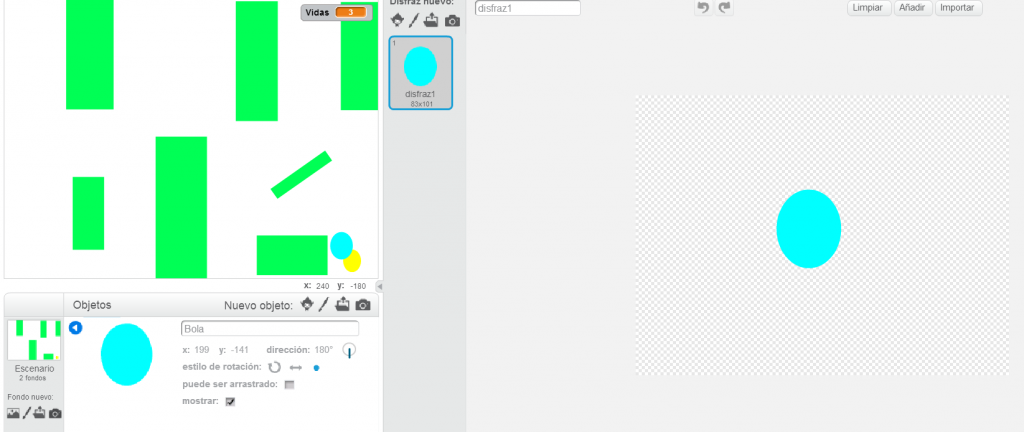
A continuación, vamos a crear nuestro escenario de juego: nuestro laberinto. Como seremos nosotros quienes lo diseñemos y dibujemos, acudiremos al apartado “dibujar un fondo nuevo” y con el uso del rectángulo crearemos el escenario, con tantas paredes como queramos. Cuántas más paredes, más difícil y más divertido será nuestro juego. Es importante que todas las paredes sean del mismo color. En nuestro caso, verde.

Además, el fondo deberá incluir el punto de meta, que lo dibujaremos con la elipse y un color distinto al de las paredes. Con todo ello nuestro escenario ya estará completo.
CREANDO NUESTRO OBJETO.
Ahora que tenemos creado el escenario donde se desarrollará el juego, es el momento de crear nuestro objeto.
En este caso, podemos acudir a la biblioteca de objetos de Scratch y seleccionar uno de ellos o hacerlo de manera libre, dibujando nuestro propio objeto. En este caso, diseñaremos nuestra esfera, acudiendo a “dibujar nuevo objeto” y utilizando la elipse y el color que más nos guste.
Una buena práctica al crear nuevos objetos es darle un nombre, así nos será más fácil identificarlo. Esto es fundamental para juegos con un gran número de objetos y una práctica que si nos acostumbramos a llevar a cabo desde nuestras primeras creaciones nos será de gran ayuda cuando vayamos aumentando la dificultad de nuestros juegos.
Esto podemos hacerlo acudiendo al punto «i» del objeto en cuestión. Aquí, además, se nos da la posibilidad de modificar el estilo de rotación del objeto, en este caso, como no nos interesa que rote lo estableceremos a «no rotar» o lo que es lo mismo, seleccionaremos el punto.
¡A MOVERSE!
¡Ahora sí! Ha llegado el momento de darle vida a nuestro objeto, a nuestra esfera.
Este proceso lo llevaremos a cabo paso a paso, de manera que:
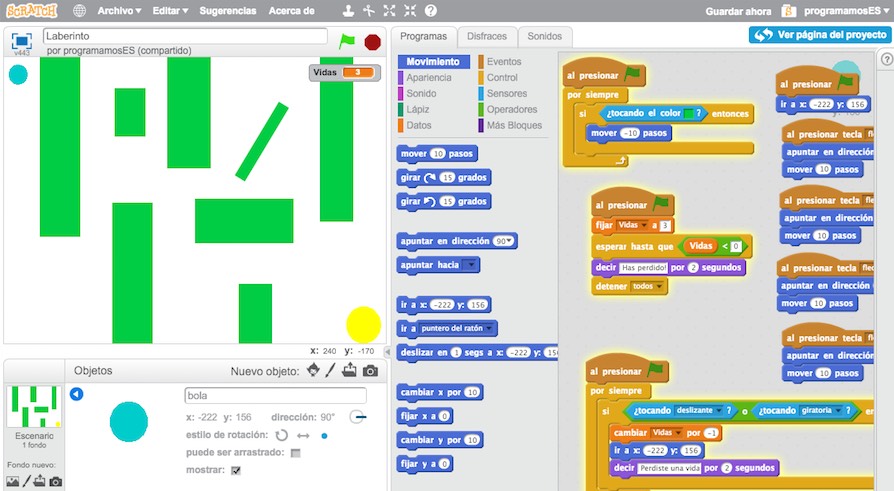
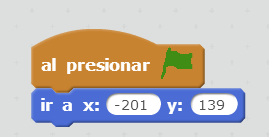
1. En primer lugar, indicaremos la posición de salida de nuestra esfera al inicio de cada partida. Para ello, utilizaremos el bloque de eventos “al presionar bandera verde” y a continuación, situando, en primer lugar, nuestro objeto en el punto en que queremos que esté al comienzo, arrastraremos el bloque de movimiento “ir a x ( ) y( )
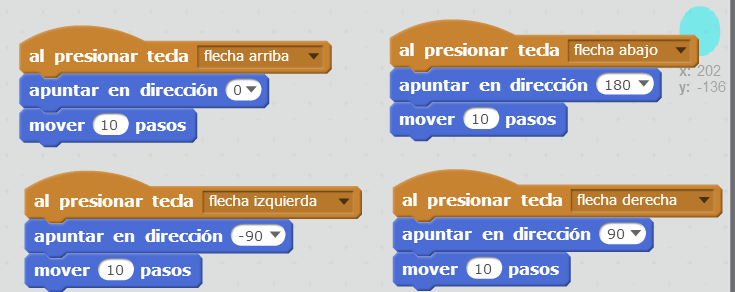
2. Para mover nuestro objeto usaremos las flechas. Para ello utilizaremos el bloque de eventos “al presionar tecla”, programando cada flecha de manera independiente y añadiendo la dirección y el movimiento deseados.
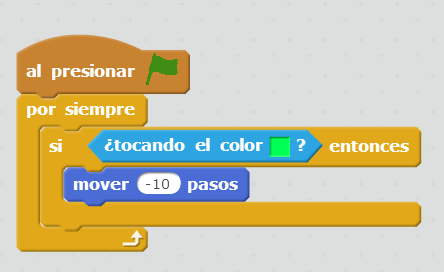
3. Sin embargo, ahora que hemos conseguido dirigir la esfera vemos que esta atraviesa las paredes del laberinto, y eso en un laberinto no es muy lógico. Tenemos que darle una nueva instrucción para que durante la partida, si detecta que la esfera choca con una pared no continúe avanzando sino que retroceda. Para esto, utilizaremos una vez más nuestro bloque de eventos “al presionar la bandera verde” y haremos uso de los bucles y condicionales que encontramos en la categoría Control.
Así, como queremos que esta acción ocurra a lo largo de la partida, usaremos el bucle infinito “por siempre». A continuación, un bloque condicional “si…entonces…” que junto al uso del bloque de sensores “tocando el color” nos permitirá crear la condición de que si nuestro objeto toca el color que nosotros le indiquemos, entonces…retroceda 10 pasos, lo que conseguiremos añadiendo un nuevo bloque de movimiento que con números negativos le hará volver hacia atrás.
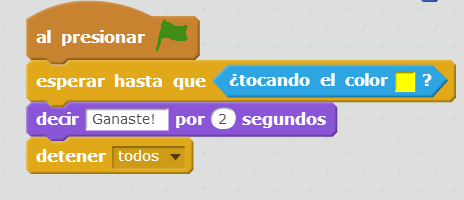
4. Por último, nos queda indicar la instrucción final, la que dará fin a nuestra partida. Se trata de que cuando lleguemos al punto amarillo nos diga que hemos ganado y la partida termine.
Para esto, usaremos una vez más nuestro bloque de inicio, situado en eventos (“al presionar bandera verde”). En este caso deberemos esperar hasta que nuestro objeto toque el color del punto final y utilizando el bloque de apariencia “decir…por dos segundos” mandaremos el mensaje final que más nos guste, deteniendo finalmente todos los programas (bloque de control, “detener todos”), ya que nuestra partida habrá llegado a su fin.
¡Nuestro juego del laberinto está programado!
En el siguiente vídeo podrás ver cómo hemos programado este sencillo juego:
¿Has programado y mejorado el laberinto? Puedes compartirlo con un comentario. ¡Nos encantará verlo!
A disfrutar de tu laberinto.
¡Hasta otra!















[…] En este tutorial vamos a mostrar cómo crear un videojuego sencillo con Scratch. Se trata de un laberinto a través del cual, utilizando las flechas, deberemos mover un objeto. Pero cuidado, tendrás que esquivar las paredes que se mueven para alcanzar la meta, el punto amarillo. ¿Quieres probarlo? […]
[…] Programando un laberinto con Scratch, ¡para principiantes! ~ Alejandra Sánchez Acosta #Scratch vía @programamos […]
[…] Programando un laberinto con Scratch, ¡para principiantes! […]
[…] Beneficios de que los niños aprendan programación con Scratch Scratch es un lenguaje visual desarrollado por el MIT y que, basándose en bloques que se unen a modo de puzzle, supone un modo sencillo de aprender sobre programación. Cómo empezar con Scratch. Instalación y primeros pasos Primeros proyectos con Scratch. El proyecto Scratch de los Viernes (IV): crea juegos de preguntas y respuestas. Programando un laberinto con Scratch, ¡para principiantes! […]