En esta nueva entrada os mostramos cómo está diseñada la interfaz de la plataforma App Inventor que nos permitirá crear nuestras propias aplicaciones para dispositivos móviles.
Los principales pasos que hemos de dar antes de arrancar con nuestra creación son:
- pensar cuál es el objetivo que queremos alcanzar con nuestra aplicación.
- tener claro cuál es el diseño que queremos darle a esta nueva App, para lo que podemos usar, por ejemplo, un boceto en papel del diseño deseado.
Para conseguir esto, App Inventor divide el desarrollo en dos fases:
- por un lado, la ventana diseñador nos permite hacer realidad ese diseño que tenemos en mente y,
- por otro lado, la opción bloques nos llevará a la parte destinada a la programación de los eventos que queremos que ocurran al interactuar con nuestra App.

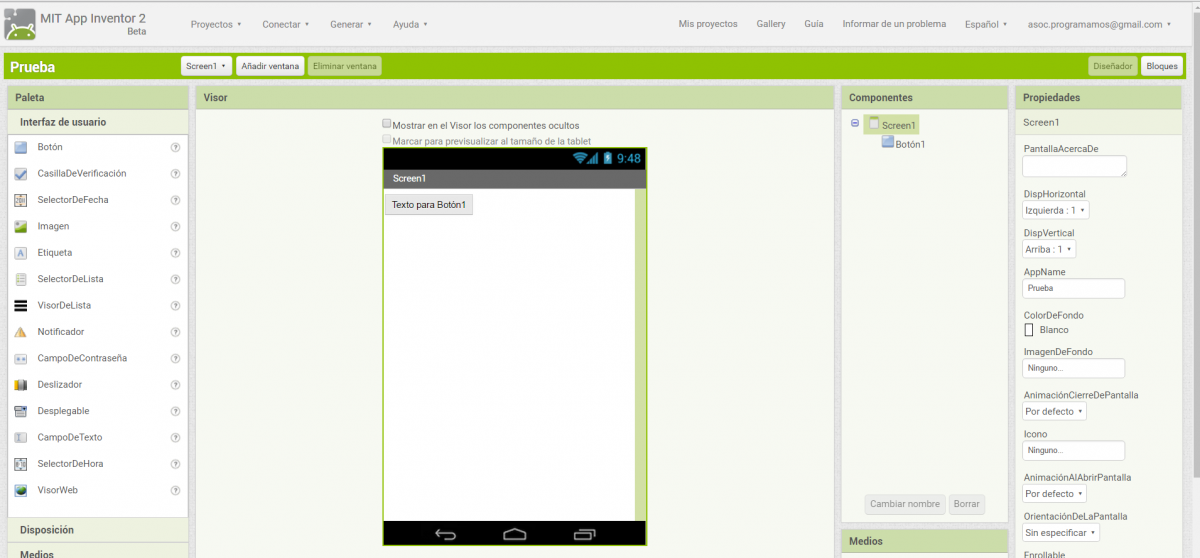
La ventana «diseñador» está dividida en cuatro grandes apartados:
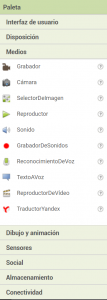
- Paleta: la encontramos a la izquierda de la pantalla y recoge todos los componentes con los que podemos trabajar a la hora de crear nuestras aplicaciones (botones, sprite, imágenes, sonidos,…)
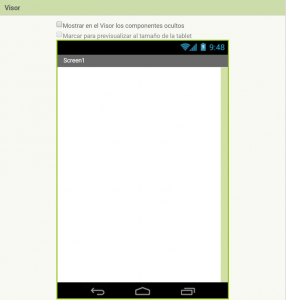
- Visor: simula una pantalla de un dispositivo móvil, aquí iremos añadiendo los diferentes componentes y dando forma al aspecto que tendrá la app que habíamos imaginado.
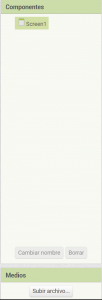
- Componentes: este apartado recoge en una lista aquellos componentes que finalmente formarán parte de la aplicación, será a partir de esta lista y el último apartado, propiedades, como terminaremos nuestro diseño.
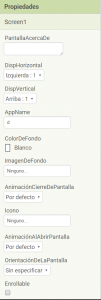
- Propiedades: último gran apartado de esta ventana «diseñador». Seleccionando cada uno de los componentes podremos modificar sus propiedades (modificar textos, cambiar colores, añadir imágenes,…)




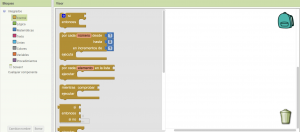
Una vez hemos completado el diseño de nuestra aplicación, pasaremos a la ventana «bloques», desde la cuál realizaremos la programación que tendrán los componentes seleccionados, es decir, con esta opción conseguiremos que nuestra app se comporte como habíamos imaginado mediante la unión de bloques que permitirán que se ejecuten los diferentes eventos.

Aún así, aquí os dejamos este pequeño vídeo en el que podéis profundizar un poco más en la interfaz con la que trabajaremos para hacer realidad nuestras apps.
En el próximo tutorial aprenderemos a diseñar una app, programarla e instalarla en nuestro dispositivo.







[…] Si no conoces muy bien App Inventor, te aconsejo que te des una vuelta por este post primero. […]
Gracias por tu publicación.
[…] La interfaz de app a fondo […]
No viene completo >:(