En esta nueva entrada os presentamos el modo de crear una aplicación para vuestros dispositivos android y con la que poder dar rienda suelta a vuestra imaginación y desarrollar vuestro lado más creativo a través de la pintura.
Se trata de crear nuestra propia aplicación de dibujo, la cuál podremos diseñar a nuestro gusto e incluir los colores que nos parezcan más llamativos. Como sabéis dividiremos el proceso en dos partes, el diseño y la programación. ¡Empezamos!
EL DISEÑO.
Una vez creado un nuevo proyecto y elegido su nombre, adaptaremos las propiedades de la pantalla principal, como ya hemos visto en otras ocasiones, y comenzaremos a incluir aquellos componentes con los que vamos a trabajar.
- LIENZO: utilizaremos este componente siempre que queramos incluir en nuestra app trazos de líneas, círculos,… Lo encontramos en la opción «Dibujo y animación»
- BOTÓN: en este caso trabajaremos con unos botones destinados a contener los diferentes colores que queramos añadir y otros que utilizaremos como «botón borrar» y «botón salir»
- DISPOSICIONES: elegiremos las disposiciones horizontales para incluir en ellas los diferentes botones y dar a nuestro diseño un aspecto más ordenado.
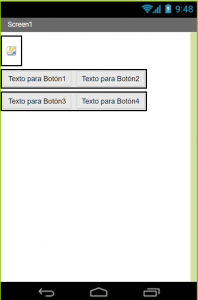
Este será el aspecto de nuestro visor una vez hayamos incluido todos los componentes.

A continuación, es el momento de modificar el nombre de nuestros componentes para que nos sea más sencillo identificarlos y cambiar sus propiedades, de modo que:
- Lienzo: en este caso, podemos dejar el mismo nombre ya que no incluiremos ningún componente del mismo tipo y es fácilmente identificable. El ancho del mismo debemos ajustarlo al contenedor y para el alto podemos establecerlo en 350 pixels, aunque esto depende del aspecto que cada uno queramos darle a nuestra app.
- Tanto las disposiciones como los botones los ajustaremos al ancho del contenedor, manteniendo el alto en automático, en el caso de las disposiciones.
- En el caso de la primera línea de botones, debemos modificar sus propiedades, estableciendo el color que queramos asignarle a cada uno en «color de fondo» y cambiando su alto por 30 pixels, ya que si no la apariencia sería de una fina línea de color. Además debemos borrar el texto consiguiendo que sólo aparezca el color que hayamos determinado.
- Para los botones «borrar» y «salir», en este caso, servirá con modificar el texto con estas dos instrucciones, aunque podéis añadir mejoras que os resulten más vistosas, como cambiar el tamaño de la letra, ponerla en negrita, etc.
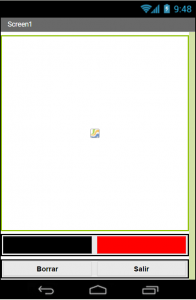
El aspecto final de nuestro visor sería el siguiente:

Nota: he amoldado el alto del lienzo a 330 pixels para que sea más visual en esta entrada.
Una vez finalizada nuestra labor de «diseñador» es el momento de pasar a la opción «bloques»
LA PROGRAMACIÓN.
- En primer lugar comenzaremos programando el comportamiento del componente «lienzo» mediante la selección del bloque «cuando lienzo arrastrado…» al que le uniremos el bloque «llamar lienzo dibujar línea..x1y1x2y2» Como vemos, nos aparecen dos tipos de coordenadas las cuales se corresponden con la posición inicial y final que adopta nuestro dedo al deslizarse por la pantalla, de manera que la x1 e y1 tomarán la posición de «X e Y previo», mientras que x2 e y2 harán lo propio con la posición de «X e Y actual». El código completo de este componente es el siguiente:

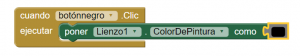
- Nuestro siguiente paso será programar los bloques destinados a los diferentes colores. Así, utilizaremos el bloque «cuando botón clic ejecutar…» que encontramos dentro de ese botón en concreto y le añadiremos «poner lienzo color de pintura…» (dentro de los bloques del lienzo) y finalmente seleccionaremos un bloque de ese color en concreto, dentro de colores. Esta acción la repetiremos con cada botón de color que hayamos incluido (rojo,verde,…)

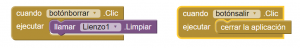
- Por último, programaremos los botones «borrar» y «salir», utilizando los bloques respectivos «cuando boton clic…». En el caso del botón borrar le añadiremos el bloque, que encontramos en lienzo, «llamar lienzo limpiar»; mientras que en el caso del botón salir, añadiremos el bloque de control «cerrar la aplicación», siendo con estos códigos con los que finalizamos la programación de esta aplicación.

Nuestra aplicación estaría terminada. Ahora bien, siempre podéis añadir mejoras en el diseño o en la programación que haga que vuestra aplicación sea única y muy completa.
En el siguiente vídeo os explicamos nuevamente el proceso para que no quede ninguna duda y sólo tengáis que poneros manos a la obra. ¡A programar y, en esta ocasión también, a dibujar!







[…] En una entrada anterior os mostramos cómo crear desde cero una aplicación con la que poder dar rienda suelta a vuestra creatividad. En esta nueva entrada veremos cómo mejorarla y así poder crear vuestra pequeña galería de arte, para ello seguiremos unos pequeños pasos, tanto en la parte del diseño como en la programación. […]