En una entrada anterior descubrimos cómo se programa el movimiento de la bola en el juego del verano, Pokemon Go. En este nuevo post veremos cómo añadir mejoras a esta aplicación creando una nueva versión más completa y divertida.
Nuestro primer paso será crear un nuevo proyecto, partiendo del que ya teníamos, acudiendo a Proyectos>Punto de control y modificaremos su nombre para poder distinguirlo de la app anterior.
Una vez dado este primer paso es el momento de empezar a añadir estas mejoras y, como siempre, comenzaremos por la parte del diseñador.
EL DISEÑO.
- Añadimos un nuevo Sprite; un nuevo personaje. Acudiendo a imagen, añadiremos el archivo correspondiente y ajustaremos su tamaño, por ejemplo, a un alto y un ancho de 60 pixels.
- El segundo de los nuevos componentes será una disposición tabular situada en la parte superior de nuestro dispositivo, la cuál contendrá dos etiquetas que nos servirán para ir añadiendo una puntuación cada vez que nuestra bola consiga colisionar con este nuevo personaje. Esta nueva disposición la ajustaremos al ancho del contenedor y le daremos una altura de unos 25 pixels. Del mismo modo, ajustaremos ambas etiquetas al ancho del contenedor y modificaremos su texto, de modo que aparezca el texto Aciertos 0.
- A continuación, sumaremos una disposición, en este caso horizontal, a nuestros componentes, la cuál contendrá dos nuevos botones, destinados a Jugar y Salir de la partida. Igual que hacíamos anteriormente, tanto la disposición como los botones se ajustarán al ancho del contenedor, dando a la disposición una altura de 25 pixels.
- Finalmente, añadiremos un componente NO visible>Reloj. Este componente nos va a servir para dar un movimiento continuo a nuestro sprite haciendo de esta nueva app, una aplicación mucho más divertida.
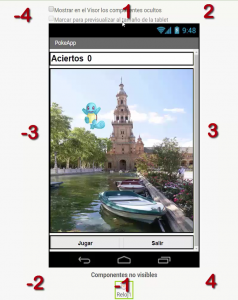
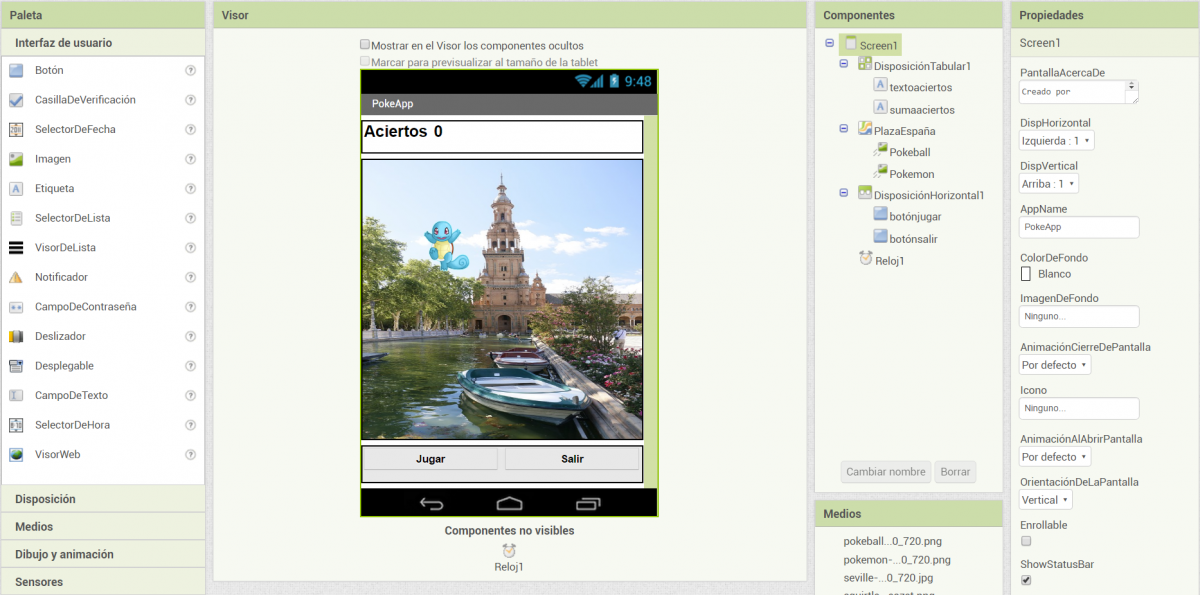
Esta será la imagen que nuestra pantalla diseñador tendrá una vez añadidos todos los componentes.

En el siguiente video, encontraréis recogido este proceso paso a paso.
A continuación, veremos cómo programar estos nuevos componentes para completar nuestra nueva aplicación.
LA PROGRAMACIÓN.
- En primer lugar, crearemos una serie de procedimientos para aquellas acciones que se repetirán varias veces, estos son:
- Sumar aciertos: con este procedimiento programaremos una acción para que cada vez que colisionen ambos Sprite sumemos un acierto a nuestro marcador.
- Reiniciar: a través de este procedimiento buscamos que una vez la partida nuestro marcador comience en cero.
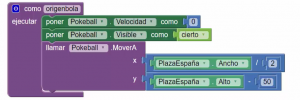
- OrigenBola: de manera que al inicio de cada partida la bola siempre esté en la misma posición.
Estos procedimientos se corresponden con los siguientes programas:



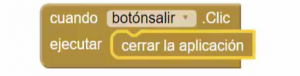
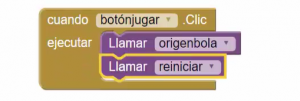
- A continuación, pasaremos a programar los botones que nos dan acceso a la opción salir y jugar. De tal manera, al pulsar el botón Salir la aplicación se cerrará, mientras que al pulsar la opción Jugar, nos permitirá comenzar una nueva partida donde el marcador esté en cero y la bola se sitúe en el punto de origen.


- Una vez programados estos componentes y procedimientos, retomaremos aquellos bloques que ya habíamos programado en la versión anterior de nuestra app para añadir unas pequeñas mejoras. Así, en primer lugar, modificaremos la velocidad de nuestra bola, reduciéndola a la mitad y programaremos el comportamiento de la misma una vez toque los diferentes bordes. En esta nueva versión, el objetivo es que si toca el borde superior vuelva a la posición inicial, pero si toca un borde diferente continúe rebotando. Para programar esta acción, hemos de tener en cuenta que en AppInventor, cada uno de los bordes de nuestro dispositivo cuenta con una numeración específica, como vemos en la siguiente ilustración.

Así, estos códigos quedarían modificados como se muestra a continuación:


- Como mencionábamos anteriormente, el componente NO visible reloj, nos permitirá controlar el movimiento de nuestro sprite. Para que este mantenga un movimiento constante atravesando a un lado y otro de la pantalla de nuestro dispositivo, debemos crear, en primer lugar, una variable que determine esta cantidad, añadiendo el siguiente código:

A continuación, utilizando el bloque «cuando reloj1. temporizador ejecutar» determinaremos tanto la posición de nuestro sprite y el recorrido que hará por la pantalla.

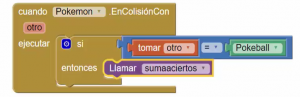
- Por último, programaremos la colisión de ambos Sprite, ya que, recordemos, el objetivo es ir sumando puntos al colisionar nuestro nuevo sprite con el objeto anterior que habíamos llamado «pokeball», para conseguir esto debemos añadir el siguiente código de programación.

De este modo, quedaría completada esta nueva parte programación en la que como podemos ver con detalle en el siguiente vídeo, hemos añadido un buen número de mejoras.
COMPRUEBA Y DEPURA.
Finalmente, nos quedaría un último paso para dar por terminada nuestra aplicación, llega el momento de la comprobación.
Como ya vimos en entradas anteriores, este paso nos permite ver si, tanto el diseño como el comportamiento de nuestra aplicación, es el esperado, de manera que, en caso de no serlo, podremos modificar aquello que consideremos necesario.
Para ello, acudiremos a Conectar>AI Companion, y ya desde esta aplicación AI Companion, con la cual contamos en nuestro dispositivo, podremos ver todas sus características.
En el siguiente vídeo, veremos cómo hemos comprobado y depurado esta app en concreto para que se ajuste a lo que habíamos esperado de ella.







Deja tu comentario