En esta entrada vamos a ver cómo podemos programar un videojuego Arkanoid para dispositivos móviles Android utilizando para ello App Inventor.
Como ya sabéis y os hemos contado en entradas anteriores, podéis utilizar App inventor para dar rienda suelta a vuestra imaginación y crearos vuestras propias apps para móviles y tablets Android. En esta ocasión no vamos a crear nada nuevo, pero si que aprenderemos muchas cosas nuevas como el manejo del acelerómetro del dispositivo, el uso de variables y la creación de procedimientos, entre otras cosas.
Si no conoces muy bien App Inventor, te aconsejo que te des una vuelta por este post primero.
¡Y vamos al lío!
Empezaremos por el área de diseño y luego programaremos los distintos componentes.
DISEÑO DE LA APP
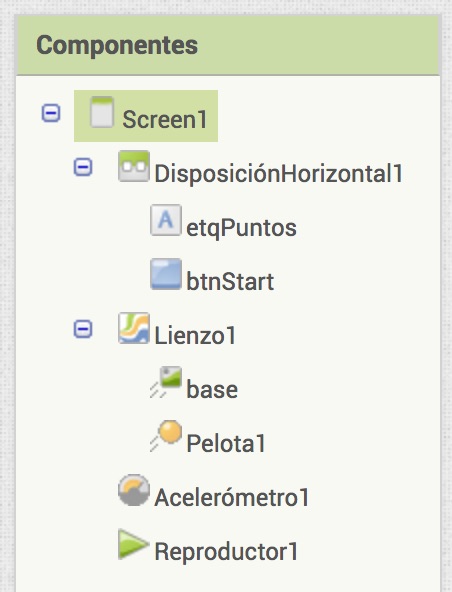
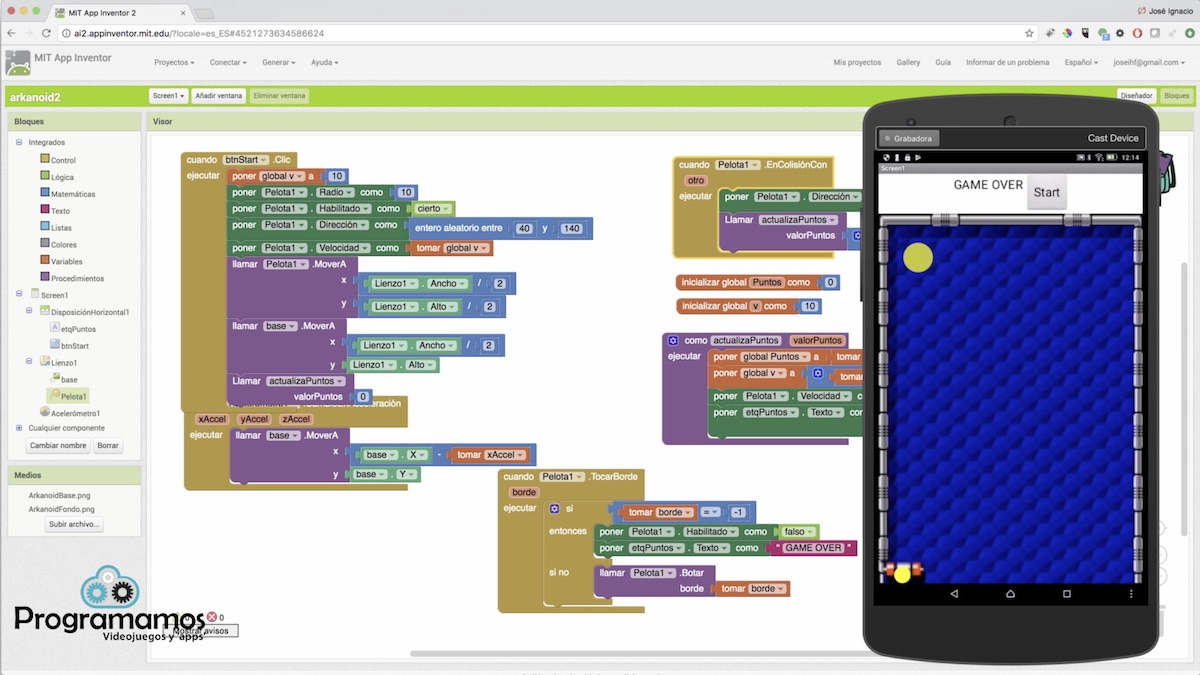
Para el diseño de este videojuego necesitaremos los componentes que veis en la siguiente imagen:

Los repasamos a continuación:
- Disposición Horizontal1: dentro de la categoría Disposición, nos permitirá disponer distintos componentes uno al lado del otro en horizontal.
- etqPuntos: es una etiqueta, situada en la categoría Interfaz de usuario, que usaremos para mostrar la puntuación.
- btnStart: es el nombre que le hemos dado a otro componente de la interfaz de usuario, un botón. Al pulsarlo debería comenzar la partida.
- Lienzo1: Dentro de la categoría Dibujo y animación seleccionaremos el lienzo, que será donde transcurrirá nuestro videojuego.
- Pelota1: en la misma categoría que el anterior.
- base: igual que la pelota, pero seleccionando el componente SpriteImagen. Lo usaremos para tener una imagen que pueda moverse por el lienzo, en concreto servirá para dar vida a la base.
- Acelerómetro: situado en los Sensores, permitirá hacer uso de los movimientos de la tablet para manejar nuestros objetos.
- Reproductor1: lo encontrarás en Medios y sirve para eso mismo, reproducir sonidos.
Como ves, después de agregar los componentes les hemos cambiado los nombres para luego poder identificarlos mejor.
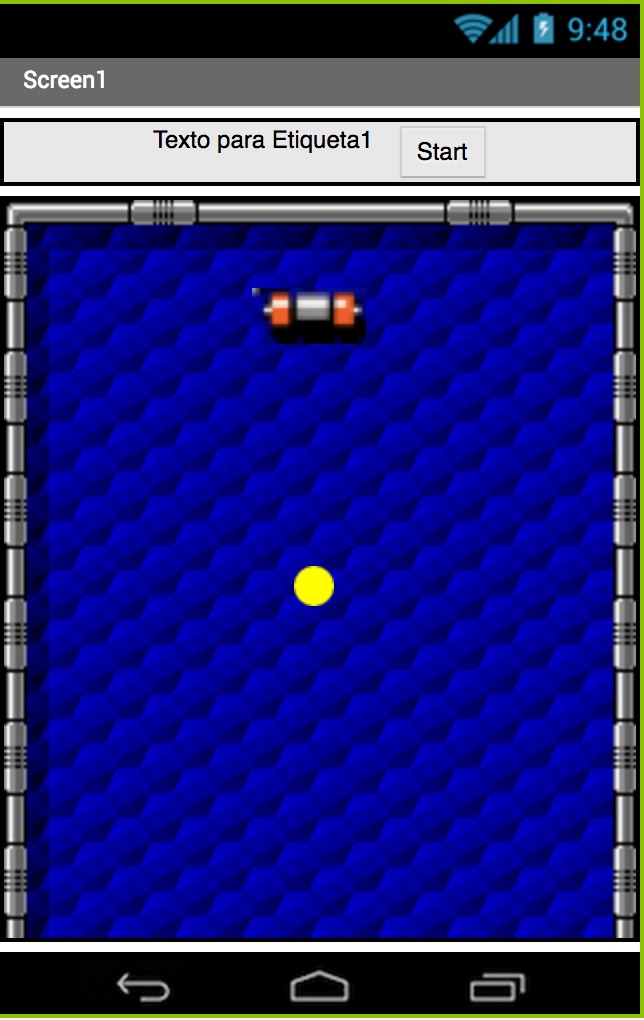
Con respecto a las propiedades, tendremos que jugar con ellas para que finalmente consigamos este aspecto:

Si no das con la tecla de alguna propiedad, no te preocupes, al final de esta entrada hemos puesto una serie de vídeos en los que podrás ver cómo puedes establecerlas. Quizás las propiedades más importantes son:
- Lienzo1: establecer el alto y ancho ajustándolo al contenedor y la ImagenDelFondo. Aquí os dejamos el archivo.
- Base: la Foto. Aquí tenéis el archivo gráfico para la base.
- Sonido. Aquí te lo puedes descargar.
Una vez conseguido el diseño, pasaríamos a la pantalla de Bloques, que nos permitirá programar nuestra app.
PROGRAMACIÓN DE LA APP
Con respecto a la programación, vais a necesitar un tiempo en ir construyendo poco a poco la app para que funcione correctamente.
De forma general, podemos comentar algunos aspectos:
- Haremos uso de dos variables, una para los puntos y otra para hacer que la velocidad de la bola vaya incrementado a medida que el jugador gane puntos.

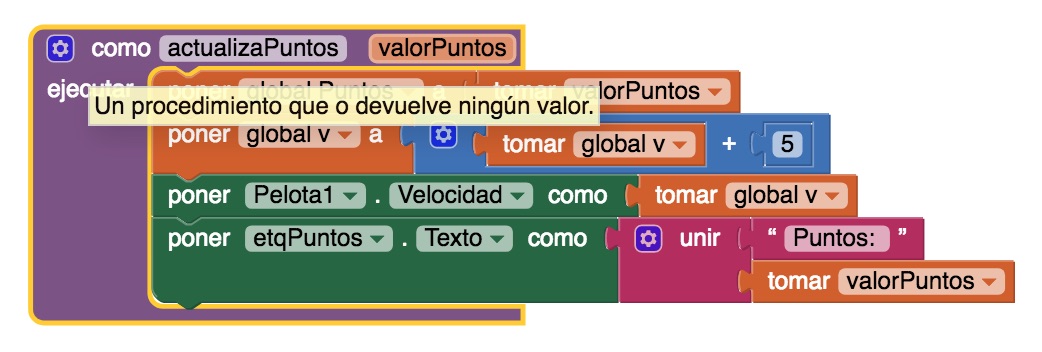
- Crearemos un procedimiento que permita actualizar tanto la variable puntos como el marcador (la etiqueta etqPuntos) así como la velocidad de la pelota.

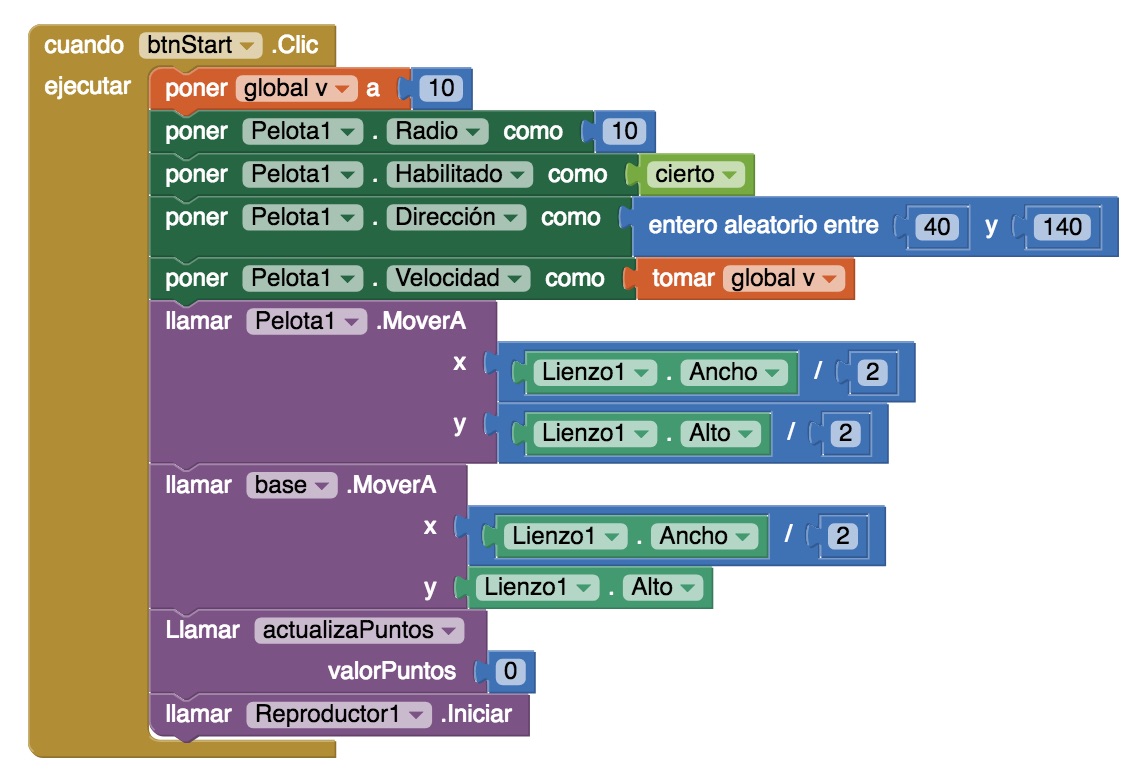
- Usaremos el botón Start para que al ser pulsado se inicialicen todos los valores, como la situación de la pelota y la base en la pantalla o bien establecer los puntos a 0.

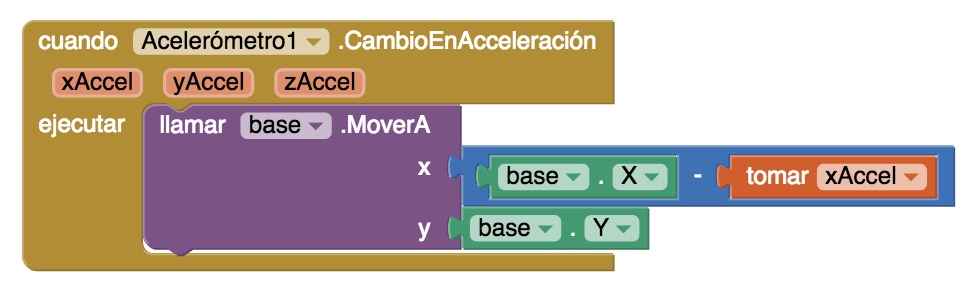
- Haremos uso del componente acelerómetro para mover nuestra base por la pantalla. En este videojuego solo nos interesan los cambios en el eje X. Este funciona de forma que cuando la tablet está en horizontal devuelve el valor X cero, pero cuando lo giramos da valores negativos si es hacia la derecha y positivos si es hacia la izquierda. Aquí veis cómo hemos resuelto la programación del movimiento de la base usando este valor. Es importante recordar que las coordenadas en App Inventor comienzan con la posición (0,0) en el punto superior izquierdo de la pantalla. De esta forma, para la ubicación de nuestros objetos en el lienzo tenemos que tomar ese punto de referencia y considerar que la X crece hacia la derecha y la Y hacia abajo.

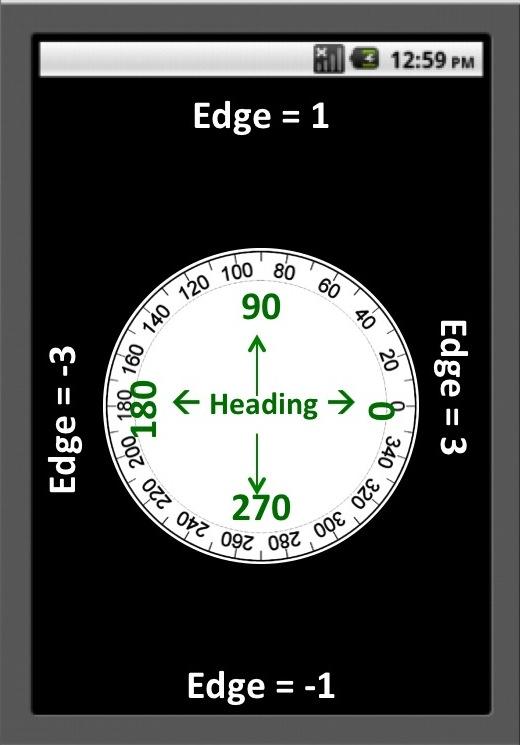
- En App inventor un objeto puede saber si está tocando cualquier borde de la pantalla (incluso las esquinas). En la siguiente imagen se muestra la identificación de estos:

- Si la pelota toca el borde inferior se terminará la partida, pero si es cualquier otro debe rebotar. Además, si colisiona con la base deberá rebotar y sumar punto.

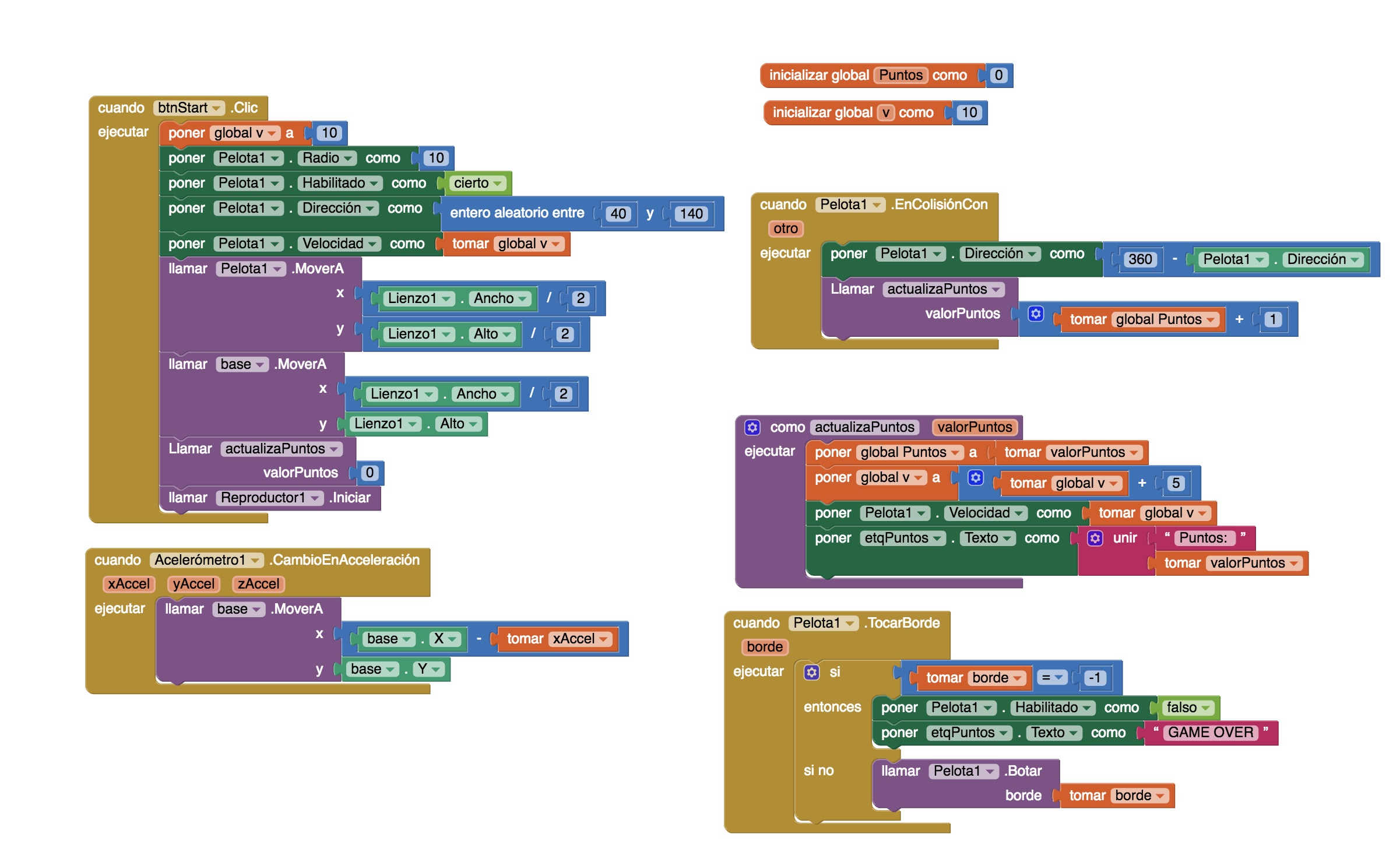
Con todo ello, el código final podría quedar de la siguiente manera:
VIDEOS PASO A PASO
Pero esto no termina aquí… os dejamos 6 vídeos para que os guíen paso a paso y podáis construir sin problemas este videojuego.
¡A disfrutarlo!
Y si te lanzas a programarlo, no dudes en contarnos si lo has conseguido y si has incluido alguna mejora. ¡Nos encantará!
NOTA: este post va dedicado al profesorado que participó de alumnado en el curso de verano del MECD con la UIMP de 2017, para que puedan disfrutar de la creación del videojuego que no nos dio tiempo de construir 😉








¡Hola, José Ignacio! No encuentro la imagen de la «base»… El enlace está duplicado y descargas el fondo.
¡Gracias por tus enseñanzas!
¡Ya está! ¡Arreglado!
Soy maestro de primaria y esta plataforma me ha ayudado a enseñar a mis alumnos que apenas saben programar a crear su primera app, sin duda una herramienta muy buena para el lado de la enseñanza.