En esta nueva entrada os presentamos un recurso que podréis utilizar en el aula de una manera interactiva y que hará que vuestros alumnos se impliquen mucho más en el aprendizaje.
Se trata de una sencilla aplicación que nos permitirá trabajar el reconocimiento de objetos, algo que puede sernos muy útil en el trabajo con alumnos con necesidades especiales, pero que también puede ayudarnos a trabajar sobre otros aspectos, por ejemplo, descubrir las formas geométricas, números, letras,e incluso trabajar vocabulario en otros idiomas. Como podéis ver en el vídeo que os mostramos más abajo, este es sólo un ejemplo de lo que podéis programar y los múltiples giros que podéis darle a un mismo recurso.
Para programar esta app, pasaremos por dos momentos, la parte del diseño y, un segundo momento, dedicado a la programación de la aplicación.
EL DISEÑO.
A la hora de diseñar esta aplicación, estos son los pasos que seguiremos:
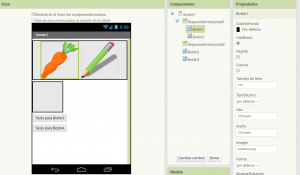
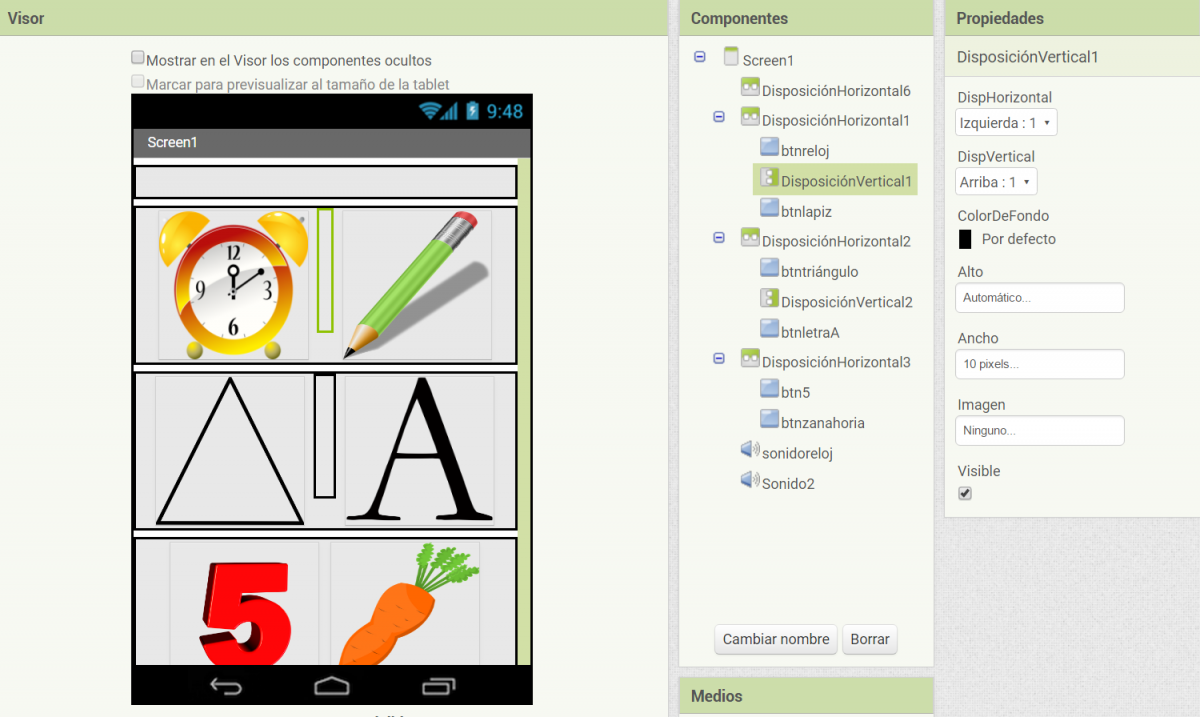
- En primer lugar, modificaremos las propiedades de la pantalla principal como más nos guste, añadiendo quién ha creado la aplicación, modificando su color de fondo, añadiendo un icono (archivo .png) que será el que nos dé acceso a la aplicación una vez descargada.
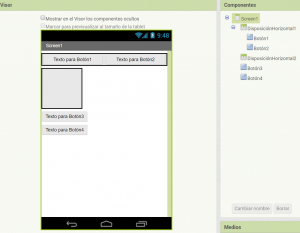
- Añadiremos tantos botones como necesitemos. Hay que tener en cuenta que estos serán el componente principal con el que interactuará el usuario. Además, añadiremos un último botón de salida, que nos servirá para cerrar la aplicación.
- Agregaremos varias disposiciones horizontales, de manera que podamos introducir los botones dentro de las mismas, haciendo que nuestro diseño sea más atractivo. Cada disposición, así como los botones, se ajustará al ancho del contenedor.

- A cada botón, le agregaremos una imagen, que previamente habremos descargado en nuestro dispositivo, y eliminaremos el texto predeterminado, ya que en este caso, no nos interesa que aparezca. Esta imagen, probablemente sea demasiado grande por lo que te recomendamos adaptar el alto y el ancho a 125 pixels.

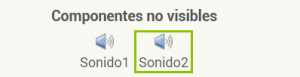
- Finalmente, añadiremos el componente NO visible «sonido», introduciendo tantos como botones hemos añadido, ya que este componente contendrá un archivo .mp3 relacionado con un botón en concreto. Al igual que ocurría con las imágenes, añadiremos a cada uno de estos componentes, un archivo .mp3 que contendrá el sonido correspondiente a cada imagen del botón, por ejemplo, una voz que nos indique que es un lápiz, zanahoria…

Recuerda que a la hora de realizar el diseño es importante que renombremos los componentes, de este modo, será más fácil su identificación a la hora de llevar a cabo la programación de cada uno de ellos.
LA PROGRAMACIÓN.
Una vez completada la parte del diseño de nuestra app, llega el momento de programar aquello que queremos que ocurra al interactuar con la misma. En este caso, el objetivo es que una vez pulsemos cada uno de nuestros botones escuchemos una grabación que nos diga de qué objeto se trata.
Para ello, desde la ventana «bloques» seguiremos los siguientes pasos:
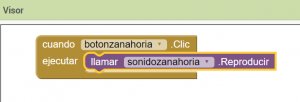
- Dentro de cada botón, seleccionaremos la opción «Cuando botón clic…ejecutar». Posteriormente, acudiremos al componente sonido que se corresponda con ese botón en concreto, y que como recordamos, contiene el archivo que identifica a esa imagen; así, seleccionaremos el bloque «llamar sonido reproducir»

Esta acción la repetiremos con cada uno de los botones y su correspondiente sonido.
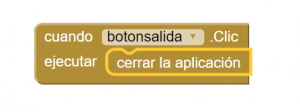
- Finalmente, programaremos la acción a llevar a cabo cuando pulsemos el botón salida. Así, dentro de este componente «botón salida», seleccionaremos el bloque «Cuando botonsalida clic…ejecutar» y añadiremos el bloque de control «cerrar la aplicación».

Como veis, se trata de un recurso que nos puede servir para trabajar múltiples aspectos en el aula con unas simples modificaciones, ya que nadie mejor que el propio docente conoce las necesidades de sus alumnos. ¡No lo pienses y a programar!
A continuación, os dejamos un vídeo en el que podréis ver el proceso de creación de esta sencilla aplicación.
Una vez finalizada la programación, es el momento de comprobar que nuestra aplicación se comporta de la manera esperada e instalarla en nuestro dispositivo. En los siguientes enlaces, encontraréis vídeos dedicados a esta parte del proceso.







[…] En esta nueva entrada os presentamos un recurso que podréis utilizar en el aula de una manera interactiva y que hará que vuestros alumnos se impliquen mucho más en el aprendizaje. Se trata de una sencilla aplicación que nos permitirá trabajar el reconocimiento de objetos, algo que puede sernos mu […]
[…] “ En esta nueva entrada os presentamos un recurso que podréis utilizar en el aula de una manera interactiva y que hará que vuestros alumnos se impliquen mucho más en el aprendizaje. Se trata de una sencilla aplicación que nos permitirá trabajar el reconocimiento de objetos, algo que puede sernos mu” […]
[…] Crea una app para tu aula: reconociendo objetos con App Inventor. – Programamos. […]