Hoy nos adentramos en una aplicación totalmente gratuita y disponible tanto para dispositivos Android como iOS y que nos permite acercar la programación a niños y niñas desde los 5 años, incluso si aún no se han iniciado en la lectura.
Se trata de Scratch Jr., la hermana pequeña de nuestra ya conocida plataforma Scratch. Esta app ya os la presentamos en una entrada anterior, así que en este nuevo post nos centraremos en conocer cómo funciona su interfaz.
Al igual que en Scratch contamos con una galería de objetos y de fondos que hará que podamos crear historias practicamente sobre cualquier temática, sólo dependerá de dónde queramos llevar nuestra imaginación.

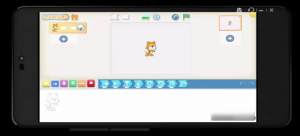
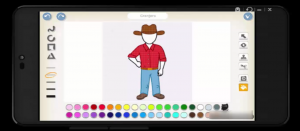
- Biblioteca de objetos: la encontramos en la parte superior izquierda, marcada con un símbolo de +. Una vez dentro, podéis comprobar la cantidad de personajes que nos ofrece Scratch Jr. Además, encontraréis que algunos de ellos aparecen sin rostro, esto se debe a que la aplicación nos permite personalizarlos tanto que podemos llegar a encajar nuestra cara para que seamos los protagonistas de nuestra propia historia. Esto lo haremos desde el editor de objetos, pulsando sobre la cámara de fotos que aparece a la derecha de la pantalla.

- Biblioteca de fondos: la encontramos en la parte superior de la pantalla principal de la interfaz, marcada con un icono muy similar al que vemos en Scratch para esta misma opción, un pequeño cuadro con un paisaje. Nos permitirá que nuestros personajes se sitúen en diferentes lugares, desde el espacio a una granja, pasando por otros muchos escenarios.
- Cuadrícula para situar los personajes. En la parte superior se nos da acceso a una función algo diferente y propia de Scratch Jr. Si en su hermana mayor, Scratch, los objetos se situaban según un eje de coordenadas, en este caso, esta opción se ha simplificado, dividiendo la pantalla en una cuadrícula que nos permite conocer dónde queremos situar o desplazar a nuestros personajes.
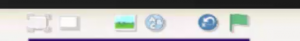
- Bandera verde, botón para pantalla completa, añadir texto: estos botones los encontramos igualmente en la parte superior de la pantalla, junto con los mencionados anteriormente, y nos permitirán tanto inicializar nuestros códigos (bandera verde), ampliar nuestro proyecto a pantalla completa o rotularlo.

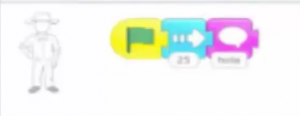
- Bloques de programación: situados en la parte inferior, encontramos los bloques que nos permitirán crear códigos de programación que harán que nuestros personajes cobren vida, una vez comiencen a ejecutarlos. Como ocurre en Scratch, están divididos por categorías y colores, de manera que los bloques amarillos nos servirán para inicializar el código, los azules permitirán a nuestros personajes tener movimiento, morados para modificar su apariencia o enviar mensajes de diálogo, verdes para añadir sonido o nuestra propia voz, naranjas para establecer bucles o instantes de espera entre bloques y finalmente, rojos para detener la ejecución de un código en cuestión.


Como podéis ver se trata de una aplicación sencilla y muy intuitiva que permitirá que los más pequeños puedan ver cómo aquellas historias que pueden imaginar pueden tomar vida.
A continuación, os dejamos un vídeo en el que podéis acercaros a esta interfaz de un modo más visual.
¡A imaginar, programar y disfrutar!
*Imagen extraída de www.scratchjr.org







[…] Primeros pasos con Scratch Jr. Hoy nos adentramos en una aplicación totalmente gratuita y disponible tanto para dispositivos Android como iOS y que nos permite acercar la programación a niños y niñas desde los 5 años, incluso si aún no se han iniciado en la lectura. Se trata de Scratch Jr., la hermana pequeña de nuestra ya conocida plataforma Scratch. Esta app ya os la presentamos en una entrada anterior, así que en este nuevo post nos centraremos en conocer cómo funciona su interfaz. Al igual que en Scratch contamos con una galería de objetos y de fondos que hará que podamos crear historias practicamente sobre cualquier temática, sólo dependerá de dónde queramos llevar nuestra imaginación. […]
[…] un wearable con una placa codebug – Taller de robótica educativa. New Project. Actividad TIC TIC. Primeros pasos con Scratch Jr. Hoy nos adentramos en una aplicación totalmente gratuita y disponible tanto para dispositivos […]
Soy docente en el colegio trabajamos Scratch versión on line desde segundo, pero los niños de preescolar no se le ha podido desarrollar el pensamiento computacional para su Primeros pasos con Scratch Jr ya que se encuentra solo como aplicación y el colegio solo cuenta con computadores. deberían tener una versión online en el computador de Scratch Jr.
Hola, Aleyda,
El desarrollo de Scratch Jr. depende de la Universidad de Tuft. Suelen estar muy abiertos a recibir peticiones y comentarios de la comunidad.
Por otra parte, para desarrollar el pensamiento computacional en educación infantil un recurso muy interesante y recomendable son las actividades desenchufadas. En nuestra web puede encontrar múltiples ejemplos e ideas, como estas: https://programamos.es/recopilacion-de-actividades-desenchufadas-para-trabajar-el-pensamiento-computacional/
Saludos.
scratch nos permite acercar a los niños para crear y utilizar el desarrollo de historias sobre varias temáticas de acuerdo a su creatividad e imaginación
[…] tú, ¿qué vas a dibujar? Primeros pasos con Scratch Jr. Hoy nos adentramos en una aplicación totalmente gratuita y disponible tanto para dispositivos […]
Hola!
saben porque la funcionalidad de la camara no puede servirme? mi camara funciona correctamente con cualquier otra aplicación pero no con Scratch Jr.
Gracias
[…] programar un codebug □ CodeBug – Nuevo proyecto. Inicio. (75) Vídeo tutorial 1 de Scratch Jr. Primeros pasos con Scratch Jr. Hoy nos adentramos en una aplicación totalmente gratuita y disponible tanto para dispositivos […]
[…] Si necesitas un poco de ayuda puedes usar las indicaciones que aparecen en el blog programamos: https://programamos.es/primeros-pasos-con-scratch-jr/ […]