Uno de los ámbitos en los que el uso de Scratch está más extendido es el matemático. La colocación de un personaje en la pantalla, controlar su movimiento, giros, etc., todo se reduce al dominio de conceptos matemáticos que en esta herramienta se simplifican para que se asimilen de forma sencilla.
En esta entrada sin embargo vamos a ver cómo hacer uso de Scratch para trabajar otro aspecto de las matemáticas: la representación de funciones.
En la actualidad existen muchas aplicaciones que permiten realizar esta tarea, aunque en este caso lo más interesante es que puedes crear tu propia aplicación y personalizarla a tu gusto.
¿Comenzamos?
Paso 1:
Para empezar tenemos que crear un nuevo proyecto, asignarle un nombre y cambiarle el fondo blanco por el de «ejes de coordenadas», disponible dentro de la biblioteca.
Paso 2:
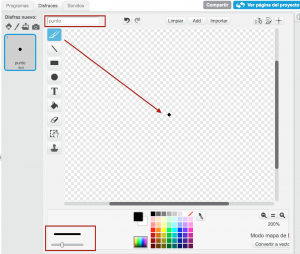
A continuación vamos a eliminar el objeto «gato» y vamos a crear uno nuevo que consistirá en un punto. Para ello, dentro de «Nuevo objeto» pulsamos en el icono con forma de brocha.

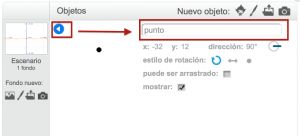
Una buena costumbre es ir asignando nombres a cada uno de los objetos que nos creemos, de forma que sean fácilmente identificables. En nuestro caso le hemos puesto «punto».
Para dibujar un punto, con la brocha seleccionada y habiendo ajustado el grosor en la parte inferior, hacemos clic en el centro de la pantalla, señalado con una cruz.
Paso 3:
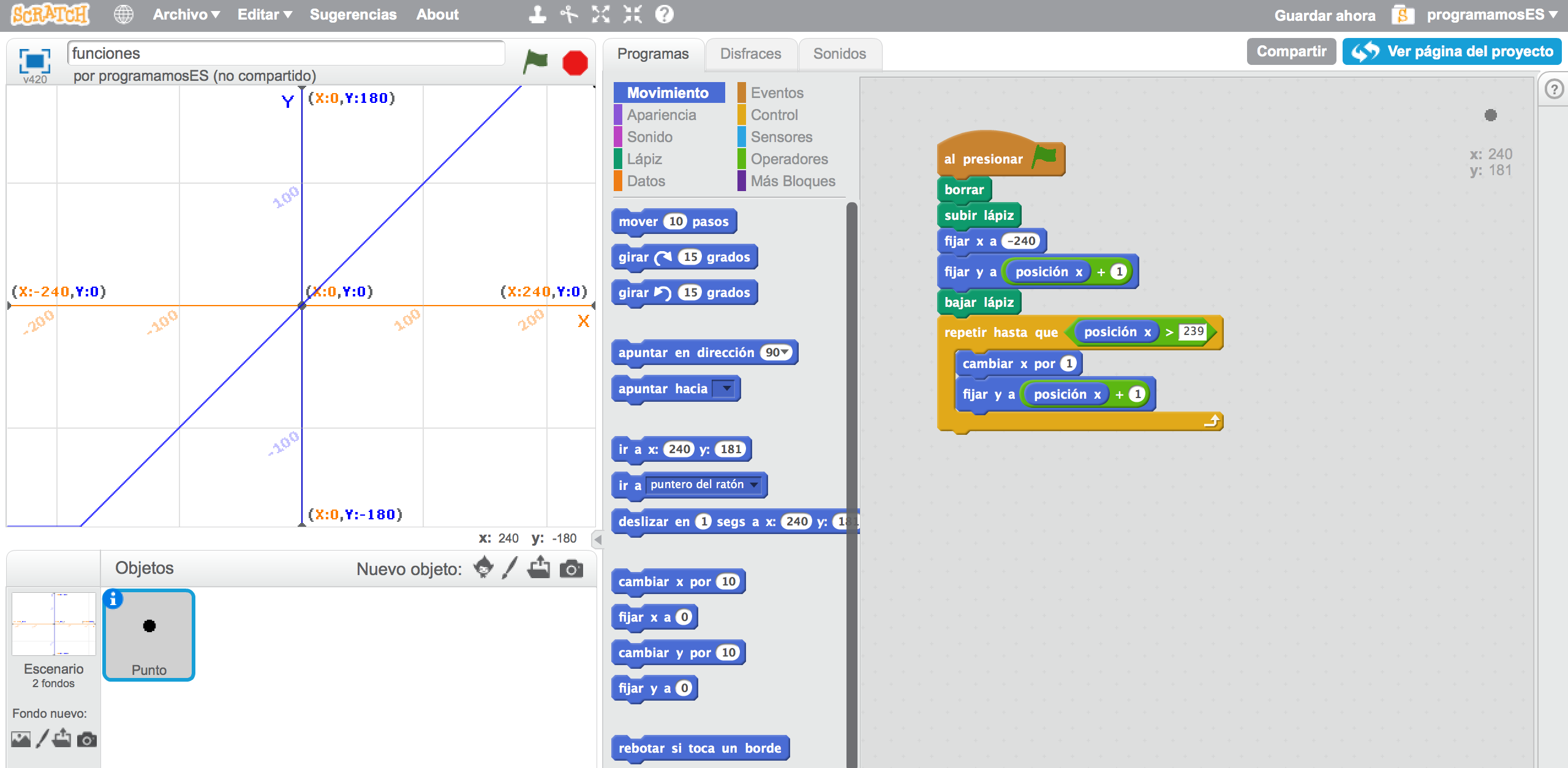
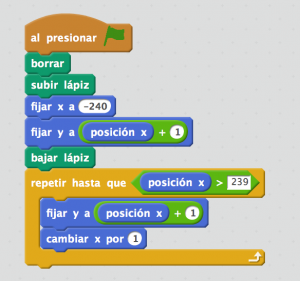
Por último tan solo nos queda programar el punto para que dibuje la función que queramos. La idea es la siguiente: al iniciar posicionaremos el punto en la parte izquierda de la pantalla (X=-240) y haremos que vaya avanzando a través del eje X hasta que llegue al valor máximo (X=240). Cada vez que el punto avance una posición deberemos calcular el valor de Y a través de la función que queramos representar.
De esta forma, si queremos representar la función «y=x+1», cuando la X valga -240, la Y debe tomar el valor -239 y así sucesivamente.
Para que el punto vaya dejando un rastro al moverse haremos uso del «lápiz».
Si nos fijamos en el código propuesto, al iniciar borramos la pantalla por si hay algo pintado y subimos el lápiz para que podamos posicionar el punto en el extremo izquierdo de la pantalla. A partir de ese momento bajamos el lápiz y repetimos la misma secuencia de instrucciones: avanzar una posición y asignar el valor correspondiente a la Y, hasta que lleguemos al extremo derecho (X=240).
Y este es el resultado:
En este caso hemos representado la función y=x+1 pero haciendo pequeñas modificaciones es sencillo «pintar» cualquier función e incluso personalizarlo para que pida al usuario algunos valores.
¿Compartes tus mejoras con nosotros?










[…] Actividades para dibujar funciones con Scratch del profesor José Ignacio Huertas: programamos.es/dibujar-funciones-en-scratch […]
[…] Para ver como representar una función podemos ver el artículo de programamos: dibujar funciones con Scratch […]
eq. 4x +5x + 4 ajuda siusplau no se com resoldre aixo. Es molt dificil, cursisllo gratis de equaciones, programacion aqui estamos, giorgia tiu, giorgia (riures varies) , esto es para hacer el movimiento del muñeco, no quiero que se mueva.
ft. alex