Seguro que que conoces o has oido hablar del juego Pokemon Go, en el que tienes que lanzar una bola para atrapar seres legendarios. En esta entrada, aprenderemos a programar estas acciones y dar movimiento a nuestras animaciones.
Como siempre, desarrollaremos nuestra aplicación en dos momentos, el diseño y la programación.
EL DISEÑO.
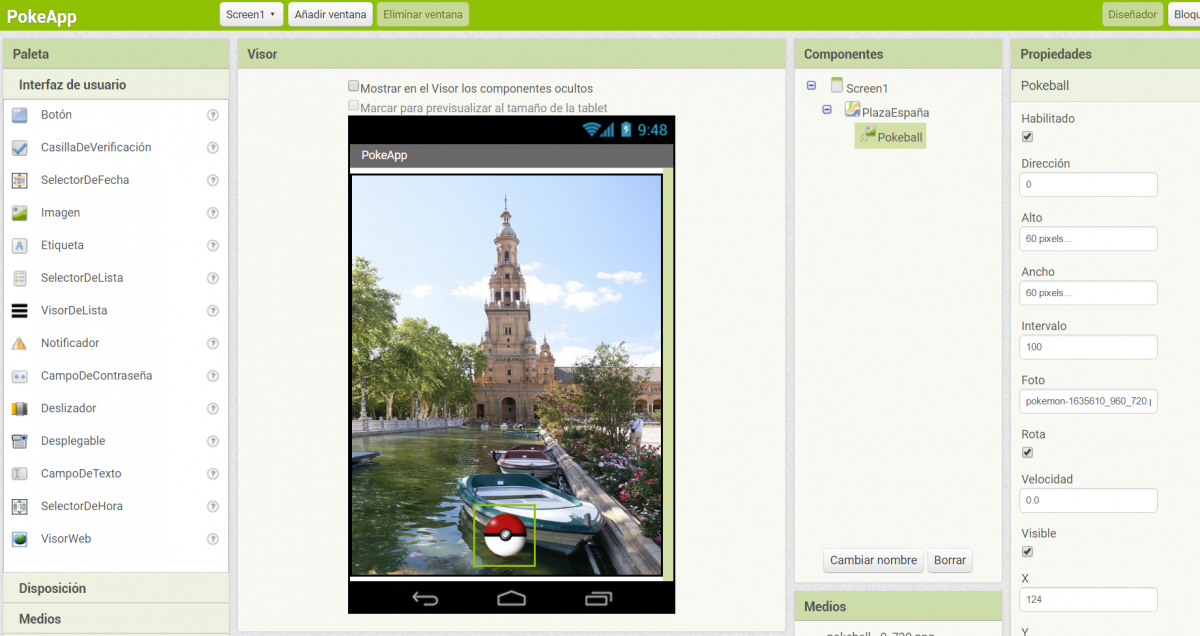
En primer lugar, añadiremos los componentes que formarán parte de nuestra interfaz:
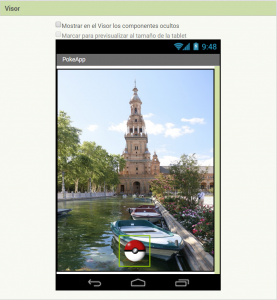
- El lienzo: lo ajustaremos al ancho y alto del contenedor y añadiremos una imagen que nos servirá de fondo para nuestra aplicación.
- Sprite imagen: igualmente añadiremos la imagen que será nuestro objeto, en este caso una «pokeball», y ajustaremos su tamaño para que no sea excesivamente grande, por ejemplo, ancho y alto 55 pixels.

Es importante señalar que este tipo de componentes cuentan con unas propiedades características como son:
- La dirección: indica hacia dónde se moverá el sprite; por defecto, siempre nos marcará una dirección de 0º, lo cuál se corresponde con el margen derecho de nuestro dispositivo, siendo 90º el margen superior, 180º el margen izquierdo y 270º el margen inferior.
- El intervalo: es la cantidad de tiempo que tarda en moverse el sprite, expresada en milisegundos.
- La velocidad: expresada en pixels, indica la rapidez del movimiento de nuestro sprite.

LA PROGRAMACIÓN.
El objetivo en esta aplicación es que aprendamos cómo programar el movimiento de nuestras animaciones al ser lanzadas con nuestro dedo y que, además, consigamos que este objeto rebote en las paredes perdiendo progresivamente velocidad hasta detenerse.
Para ello, seguiremos los siguientes pasos:
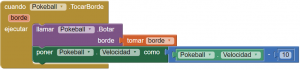
- Programaremos la acción de lanzado de nuestro sprite. Acudiendo a sus bloques y seleccionando el bloque «cuando…lanzado ejecutar», al que añadiremos los bloques, que también encontramos dentro del sprite, «poner sprite dirección como» y tomaremos la dirección que le damos en ese momento y el bloque «poner sprite velocidad como…» dándole un valor constante de, por ejemplo, 100. Finalmente, utilizaremos el bloque «llamar…mover a» dándole las coordenadas x e y que encontramos en el mismo bloque principal. Este sería el aspecto que tendrá el código de programación para esta acción en concreto.

- En un segundo lugar, programaremos la acción mediante la que nuestro objeto rebotará en los bordes e irá perdiendo velocidad hasta detenerse. Para ello, seleccionaremos el bloque «cuando…tocarborde ejecutar» al que añadiremos el bloque «llamar botar borde+tomar borde» de manera que consigamos que rebote en el borde que haya tocado en ese momento. Por último, y con el objetivo de reducir la velocidad con cada bote utilizaremos el bloque «poner sprite velocidad como» junto con un bloque «menos» que encontramos dentro de los bloques de matemáticas, al cual le añadiremos en primer lugar la etiqueta «Sprite.velocidad» y, en segundo lugar, un número constante indicando la velocidad que debe perder con cada bote, quedando el código de programación del siguiente modo:

Así, quedaría programada esta aplicación que nos servirá para lanzar objetos y a la que podemos incluir otras mejoras como otros objetos con los que interactuar,…
En el siguiente vídeo puedes ver cómo hemos ido programando esta app, paso a paso. ¡A programar!







[…] Seguro que que conoces o has oido hablar del juego Pokemon Go, en el que tienes que lanzar una bola para atrapar seres legendarios. En esta entrada, aprenderemos a programar estas acciones y dar movimiento a nuestras animaciones. Como siempre, desarrollaremos nuestra aplicación en dos momentos, e […]
[…] Seguro que que conoces o has oido hablar del juego Pokemon Go, en el que tienes que lanzar una bola para atrapar seres legendarios. En esta entrada, aprenderemos a programar estas acciones y dar movimiento a nuestras animaciones. Como siempre, desarrollaremos nuestra aplicación en dos momentos, e […]
[…] una entrada anterior descubrimos cómo se programa el movimiento de la bola en el juego del verano, Pokemon Go. En este […]