¿Alguna vez te has planteado crear un videojuego para tu móvil Android? Aunque pueda parecer cosa de expertos, la verdad es que gracias a la herramienta MIT App Inventor, cualquiera con un poco de ayuda puede lanzarse a crear sus propias ideas. ¿Te atreves?
Antes de nada, para los que no conozcan aún la herramienta, hace algún tiempo os hablamos de ella. Te aconsejo que te pases por este post y veas un poco estas diapositivas.
Ahora sí, ¡empezamos!
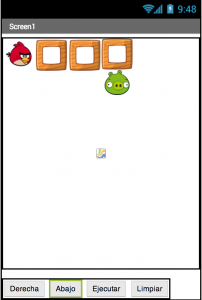
Al ver el juego del Hour of Code propuesto por Code.org se nos ocurrió realizar algo similar pero en un formato de ‘app’ para móviles. Realmente el juego ce Code.org está muy completo, por lo que, para empezar, lo simplificaríamos mucho. Este es el objetivo que vamos a intentar conseguir:
La idea es hacer una aplicación que permita al pájaro llegar al cerdo. Como de momento queremos algo que funcione (más adelante podrás hacerlo más atractivo), vamos a usar una serie de botones simples:
- Instrucción de movimiento: derecha y abajo. Al ir pulsando estos botones se va almacenando el camino que creamos que va a llevar al pájaro hasta el cerdo.
- Ejecutar. Una vez «programado» el pájaro con los botones anteriores necesitaremos ejecutar para comprobar si el camino que le hemos indicado al pájaro es correcto.
- Limpiar. Servirá para eliminar el camino que tengamos hasta ese momento.
Como veis, el funcionamiento es muy simple, aunque nos sirve perfectamente para introducirnos en la creación de aplicaciones para móviles.
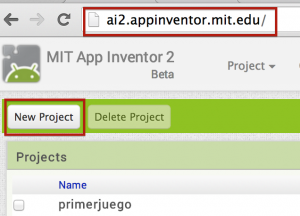
¿Qué necesitamos entonces para empezar? Pues lo primero será crear un nuevo proyecto en MIT App Inventor 2.
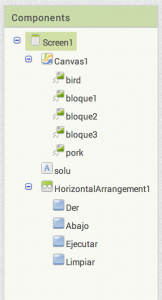
Y luego tendremos que ir añadiendo los distintos elementos de los que se va a componer el juego:
- Canvas: para qu
 e los objetos se puedan mover por la pantalla. Se encuentra en «Drawing and Animation». Para agregarlo tan solo tendremos que arrastrarlo hasta la pantalla. En las propiedades dejamos todo tal y como está menos el Width y el Height, que los estableceremos a «Fill parents».
e los objetos se puedan mover por la pantalla. Se encuentra en «Drawing and Animation». Para agregarlo tan solo tendremos que arrastrarlo hasta la pantalla. En las propiedades dejamos todo tal y como está menos el Width y el Height, que los estableceremos a «Fill parents». - ImageSprite: son un tipo especial de imágenes que pueden moverse a través del canvas. Añadiremos 5 elementos de este tipo dentro del canvas anterior. Para cada uno tendremos que establecerle la propiedad «Picture» con la imagen correspondiente y el tamaño: 50×50 pixeles.
- Label: como su nombre indica, es una etiqueta. La utilizaremos en esta primera versión para ir encadenando dos posibles letras: A, para indicar abajo y D para la derecha. En sus propiedades únicamente dejaremos en blanco el «Text».
- HorizontalArrangement: nos servirá para poder colocar todos los botones alineados horizontalmente. Se encuentra dentro del «Layout». No tocamos sus propiedades.
- Button: serán los botones descritos anteriormente. Necesitamos 4 y los arrastraremos de forma ordenada dentro del elemento anterior para que estén organizados. Para cada uno tendremos que cambiarle la propiedad «Text» adecuadamente. Más adelante podríamos asignarles imágenes, para que los más pequeños que aún no sepan leer puedan usarlo.
Y así es como diseñamos nuestra app, ¿fácil verdad?. Ahora nos queda la segunda parte: programarla. Para ello nos pasaremos a la parte de «Blocks» (en la esquina superior derecha).
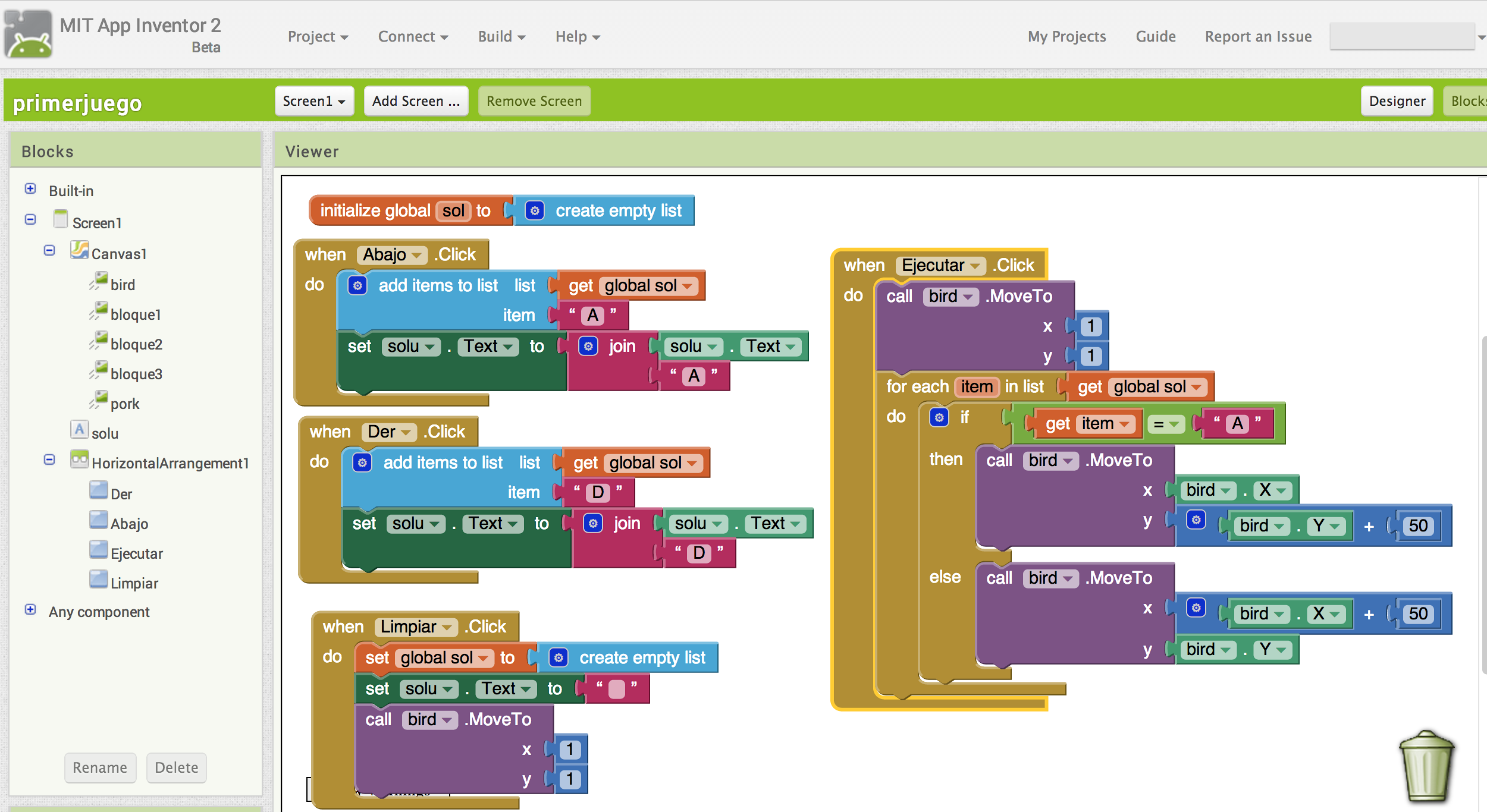
Lo primero que haremos será crearnos una variable para ir almacenando la lista de instrucciones de movimiento. Como comentamos antes, en esta variable almacenaremos los valores: «A» y/o «D».
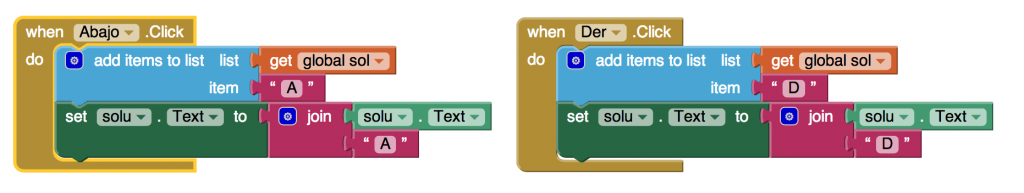
A continuación programaremos los botones de movimiento:
Como se puede ver, su funcionamiento es casi idéntico y consta de dos pasos:
- Almacenamos, en la variable global, el carácter correspondiente: «A» o «D»
- Cambiamos el texto del elemento etiqueta y le añadimos (join) el carácter anterior. Esto nos servirá para ir visualizando en todo momento las instrucciones que hemos ido introduciendo para conseguir el camino hasta el cerdo.
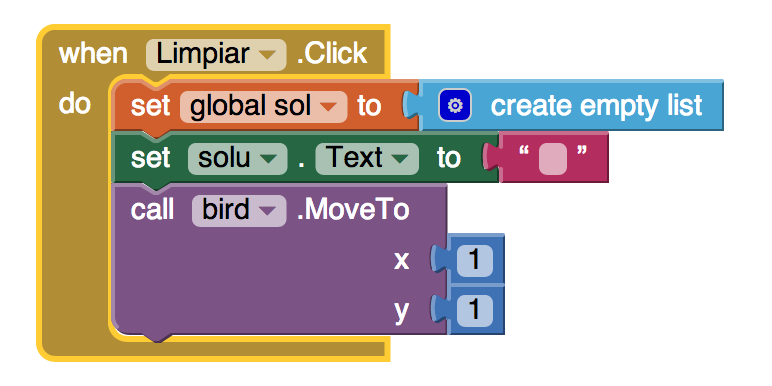
Programaremos también el botón limpiar de la siguiente forma:
El funcionamiento es parecido al de los botones anteriores, aunque en este caso tendremos que limpiar la variable y la etiqueta, en vez de acumular nada. También es necesario situar al pájaro en la posición correcta de salida.
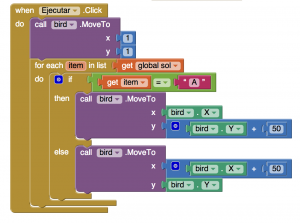
Y por último, nos quedaría el botón de ejecutar:
Este es el más complejo, aunque creo que con un poco de explicación se entiende bien:
- Primero, situamos el pájaro en la posición de inicio.
- A continuación vamos a ir recorriendo la variable global en la que tenemos almacenado el camino seleccionado.
- Para cada elemento comprobaremos si se trata de una «A», en cuyo caso moveremos al pájaro en el eje Y, aumentando su posición en 50 pixeles (el tamaño de cada bloque). En otro caso será una «D», por lo que tendremos que mover al pájaro en el eje X, aumentando su posición en los mismos pixeles.
Por último ya solo nos quedaría pasar la aplicación al móvil o bien ejecutarla en un emulador y comprobar que todo funciona correctamente.
Aquí os dejo la aplicación que hemos realizado hasta ahora (más info):
- Versión empaquetada y lista para que puedas probarla en tu tablet o smartphone. Descargar.
- Versión código fuente, para que puedas importarla y seguir modificándola. Descargar
Esta primera versión es quizás demasiado básica , ¿no crees?. Quedaría mucho trabajo e imaginación por delante. ¿Te atreves a continuar?
Algunas ideas para mejorar el juego:
- Introducir más bloques para que quede la pantalla completa.
- Cambiar el texto de los botones por imágenes.
- En vez de usar un elemento etiqueta para mostrar el camino seleccionado, ¿podrías ir mostrando flechas?
- Se podrían cambiar las instrucciones «Abajo» y «Derecha» por: «Mover», «Giro derecha» y «Giro izquierda».
- Al ejecutar, hacer el que pájaro vaya dando saltos a las distintas posiciones hasta llegar al destino.
- Controlar si el pájaro choca con un bloque.
- Incluir nuevos elementos que tenga que esquivar.
Y como siempre, no te olvides de contarnos tu experiencia.












Gracias, me ha servido de mucho
¡Me alegro mucho Héctor! Si te animas a crear un videojuego nos encantaría que lo compartieras con nosotros
http://ai2.appinventor.mit.edu/#5111706720141312
Es la URL de mi app (no se si lo podras ver)
Hola Héctor, App Inventor no permite compartir el código para poder visualizarlo de forma directa mediante un enlace. Para realizarlo tendrías que exportar tu proyecto en un archivo .aia (desde Project – My Projects marca el proyecto y pulsa sobre Project – Export selected project…)
[…] […]
[…] See it on Scoop.it, via TECNOLOGÍA_aal66 […]
[…] por la Universidad de Harvard y, además de seguir publicando recursos educativos para trabajar en el aula o en familia, también hemos continuado con las investigaciones sobre el desarrollo del pensamiento […]
yo quisiera crear un juego por fa me dicen como lo hago
MUY BUENO
muy hermoso
QUIERO CREAR UN VIDEOJUEGO PARA ANDROID TENGO UNAS IDEAS PARO NO SE POR DONDE EMPEZAR ME AYUDARIAS??
Hola, Uilian,
En la web de Programamos tienes muchos recursos sobre App Inventor para empezar desde cero: http://programamos.es/recursos/appinventor/. Te recomiendo especialmente el canal de Youtube en el que puedes encontrar vídeos que te guiarán paso a paso para comenzar a crear tus propias apps.
Saludos.
buenas tardes si quiero crear un juego me pueden proporcionar libros o información de donde puedo estudiar o empezar a diseñar
Hola, Ricardo,
En nuestra página de recursos sobre App Inventor puedes encontrar diversos materiales que te ayudarán a dar los primeros pasos: http://programamos.es/recursos/appinventor/
Saludos!
Me gusto
Pero no se como instalar eso
Hola,
Te recomendamos nuestro canal de Youtube con vídeos sobre AppInventor: https://www.youtube.com/watch?v=H6trfK5E0aQ&list=PL_nprC45Ob5tiia4JZPhl_nwXHpiyvxDh
Seguro que con ellos aprenderás a dar los primeros pasos.
Saludos.
Hola me presento mi nombre es Luis Ricardo y quisiera crear un juego pero mas que un juego seria una experiencia virtual, peor no se que herramientas necesito ni como hacer las configuraciones necesarias, alguna accesoria? el juego consiste en ser interactivo mediante la cámara de tu móvil, y los objetos al rededor, contara con un sistema de bots los cuales tendrás que combatir con diferentes tipos de armas alguna ayuda por favor? claro hay muchas mas cosas prácticamente el juego ya esta escrito falta llevarlo a android
Hola, Luis Ricardo. Nosotros no ofrecemos el servicio de desarrollo de juegos a medida. No obstante, quizás puedas poner un mensaje en el espacio de Android en la Comunidad Programamos y puede que alguien esté interesado en realizar el desarrollo.
https://comunidad.programamos.es/
Saludos.
[…] Recursos preparados para alumnado de bacharelato e formación profesional (a partir de 16 anos). Videoxogos para móbiles Android: Aprende a programar un videoxogo para dispositivos móbiles Android, paso a paso e desde cero, con […]
que bien
hola, no entendí la ultima explicación antes de probarla