Crear, comprobar, instalar. Estos son los pasos que requiere el proceso completo de creación de nuestras aplicaciones y en esta nueva entrada, os mostramos cómo hacerlo con un sencillo ejemplo.
La creación de nuestra aplicación, se divide en dos grandes momentos: el diseño y la programación.
EL DISEÑO
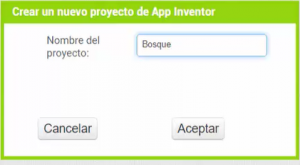
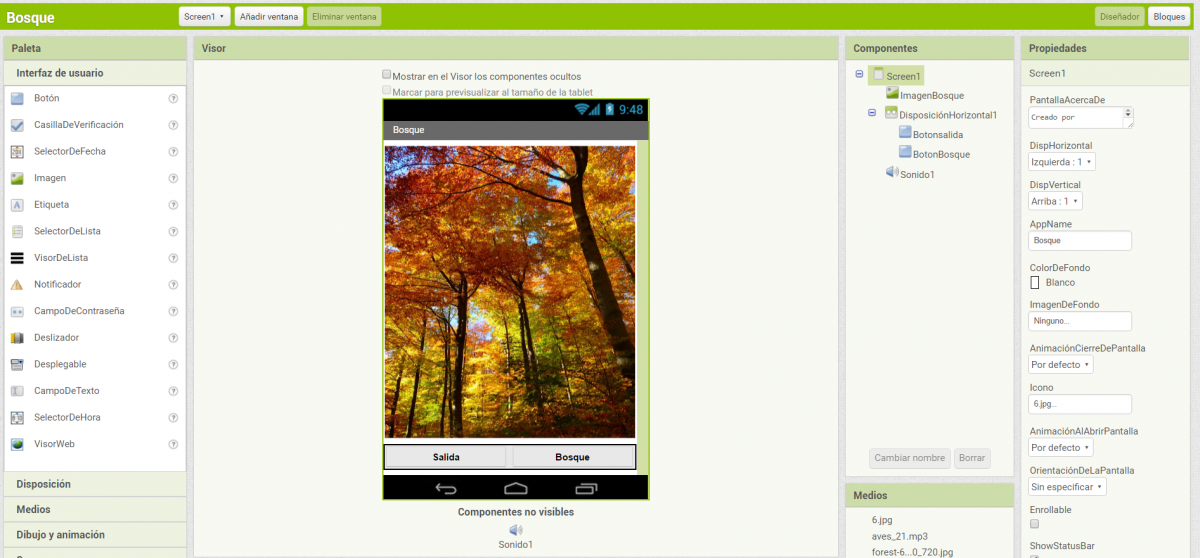
Tras iniciar un nuevo proyecto, desde la opción «Comenzar un proyecto nuevo» y darle nombre, pasaremos a añadir los componentes que nuestra aplicación contendrá, en este caso será una imagen de fondo, dos botones y un componente de sonido.
![]()
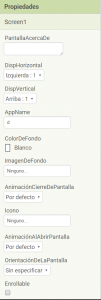
 Una vez hemos creado el nuevo proyecto, podemos modificar las propiedades de la pantalla principal, aspecto que encontramos a la derecha de la ventana «diseñador».
Una vez hemos creado el nuevo proyecto, podemos modificar las propiedades de la pantalla principal, aspecto que encontramos a la derecha de la ventana «diseñador».

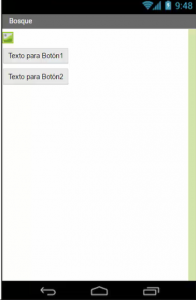
Es el momento de añadir nuestros componentes arrastrándolos hasta el visor. En este caso, trabajaremos con un componente «imagen» y dos componentes «botón», uno de ellos reproducirá un sonido y el otro se corresponderá con el botón de salida, además de un componente NO visible de «sonido» que encontramos en «medios».

Una vez añadidos los componentes, es importante que les demos un nuevo nombre, de manera que a la hora de trabajar con ellos nos sea mucho más fácil la identificación.
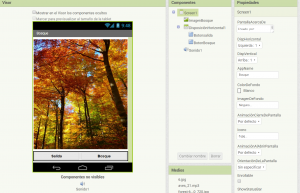
Ya desde «componentes» y trabajando con las «propiedades» de cada uno, iremos dando forma al diseño de nuestra app. Así, en el caso de la imagen añadiremos un archivo .jpg, previamente descargado en nuestro ordenador, que se constituirá como imagen de fondo. Del mismo modo, modificaremos el texto de nuestros botones e incluso su forma, si así lo deseamos y, por último, añadiremos un archivo .mp3 a nuestro componente NO visible «sonido» que será el que programemos para que se reproduzca al pulsar uno de los botones.

Además, podemos añadir un componente «disposición horizontal» en el que incluiremos a los dos botones para que el aspecto de nuestra app sea más adecuado.
LA PROGRAMACIÓN.
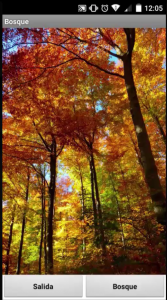
Una vez, finalizada la parte de diseño, pasaremos a programar nuestra aplicación, desde la ventana «bloques». En este caso, nuestro objetivo es que al pulsar el botón «bosque» se reproduzca un sonido, si lo mantenemos presionado este se detenga y que al hacer clic sobre el botón «salida» la aplicación se cierre. Para ello:
- Desde el botón «salida» arrastraremos el bloque «cuando botonsalida clic…ejecutar» al que le añadiremos el bloque «cerrar aplicación» que encontramos en la opcion Control.
- Desde el botón «bosque» arrastraremos el bloque «cuando botonbosque clic…ejecutar» y el bloque «cuando botonbosque presionar…ejecutar» y acudiendo a los bloques del componente «sonido» utilizaremos los bloques «llamar sonido reproducir» y «llamar sonido pausar», respectivamente.
El código de programación final de esta sencilla App quedaría como vemos en la siguiente imagen.

En el siguiente vídeo podéis ver, de una manera más pausada, cuál ha sido el proceso a seguir para la aplicación de nuestra app.
LA COMPROBACIÓN.
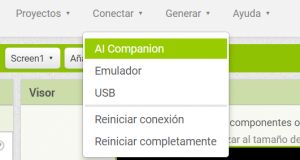
Una vez diseñada y programada nuestra aplicación, llega el paso de la comprobación, un paso fundamental para ver si nuestra app se comporta de la manera esperada. Para ello, la plataforma App Inventor nos da varias opciones, bien utilizar la app AI Companion, mediante Usb o utilizando un emulador de la propia plataforma. En este caso, haremos uso de la aplicación AI Companion, para lo cual, debemos descargarla a nuestros dispositivo Android desde Play Store, buscando MIT AI2 Companion.
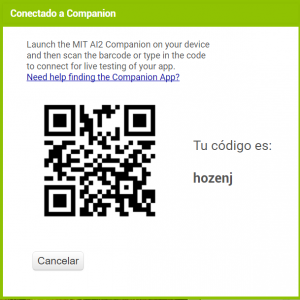
Una vez instalada en nuestro dispositivo, acudiremos a la pestaña Conectar, en App Inventor, seleccionando esta opción de las 3 posibles, generándose un código QR y un código alfabético que debemos escanear o introducir en la app AI Companion, para que una vez reconocido, tengamos una simulación de lo que será nuestra aplicación en nuestro dispositivo Android.



En el siguiente enlace os dejamos un vídeo explicativo sobre este mismo proceso de comprobación.
INSTALANDO TU APP.
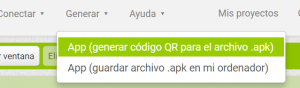
El paso definitivo para instalar la aplicación en nuestro dispositivo Android, pasa por generar un dispositivo .apk que descargaremos e instalaremos en nuestro dispositivo. Así, acudiendo a la pestaña «Generar» vemos que la plataforma nos da dos opciones; si lo que queremos es instalarla en nuestro dispositivo y no guardarla en nuestro ordenador, seleccionaremos el primero de ellos.

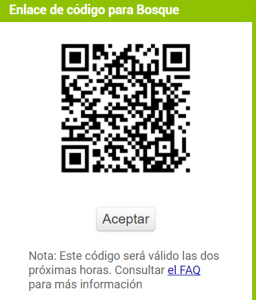
Esta selección dará lugar a un proceso de empaquetado que terminará con la generación de un código QR que debemos escanear con cualquier aplicación válida para esta acción, eso sí, hemos de tener en cuenta que NO debemos hacerlo con AI Companion.


Una vez escaneado, nos aparecerá un enlace que debemos abrir, momento en el que el navegador nos mostrará un mensaje advirtiéndonos de que el dispositivo puede dañar el equipo; no debemos tener miedo a continuar con el proceso de instalación ya que se trata de un archivo que nosotros mismos hemos creado.
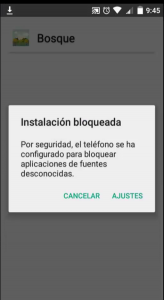
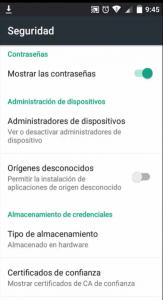
Con nuestro archivo ya instalado, el dispositivo nos advertirá que la instalación se encuentra bloqueada, ya que se trata de una fuente de origen desconocido, por lo que para continuar el proceso debemos habilitar las fuentes de origen desconocido en los ajustes de nuestros dispositivo Android.


Una vez habilitado, volveremos a clickar sobre la opción de descarga para finalizar la instalación de la aplicación, aceptando, en último término, la solicitud de permisos que ésta requiere.
El último vídeo que os mostramos es una pequeña explicación de este último paso para la instalación de nuestras aplicaciones.
Este proceso dividido en tres pasos es el que seguiremos siempre que llevemos a cabo la creación de una app y que como veréis, en seguida os resultará tan familiar que el único límite a la creación de las mismas, será el que decidáis.
Como veis, 3 sencillos pasos para dar rienda suelta a nuestra imaginación y hacerla realidad.







[…] un nuevo proyecto y elegido su nombre, adaptaremos las propiedades de la pantalla principal, como ya hemos visto en otras ocasiones, y comenzaremos a incluir aquellos componentes con los que vamos a […]
[…] un nuevo proyecto y elegido su nombre, adaptaremos las propiedades de la pantalla principal, como ya hemos visto en otras ocasiones, y comenzaremos a incluir aquellos componentes con los que vamos a […]
[…] Recuerda que siempre puedes comprobar el estado final de tu aplicación y añadir modificaciones utilizando AI Companion, como te mostramos en esta entrada anterior. […]