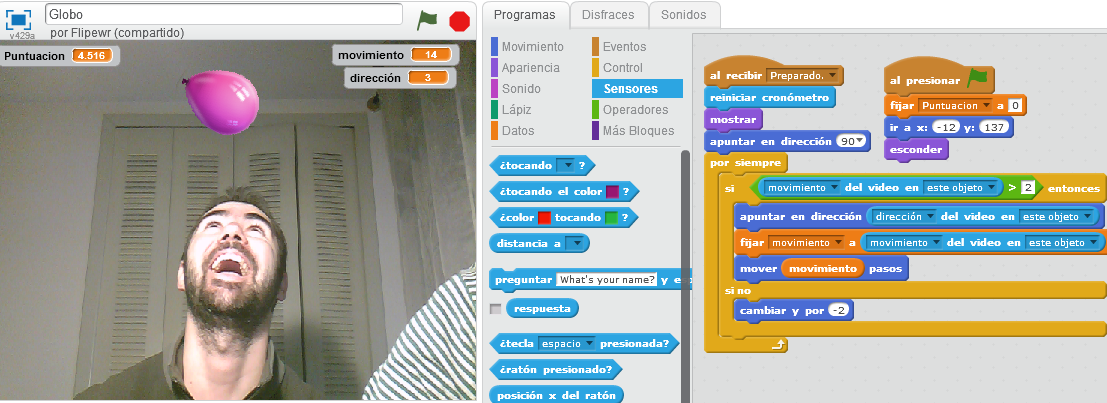
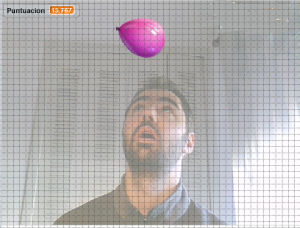
Una de las novedades de Scratch 2.0 es la posibilidad de incorporar vídeo capturado con tu webcam a tus creaciones con Scratch. Un ejemplo de cómo integrarlo dentro de tu mundo Scratch podría ser el siguiente:
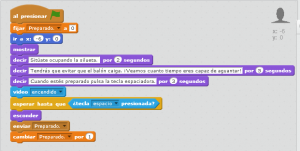
Vamos a ver el código de cada uno de los programas de los objetos del proyecto, para explicarlos paso a paso. Lo primero sería situarnos a una distancia “jugable” de la webcam. La silueta nos transmite las instrucciones del juego y desaparece cuando estamos listos para jugar, el código sería el siguiente:
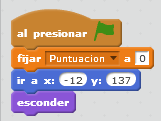
El código del globo, que se compone de 3 programas, es un poquito más complejo. Por un lado, lo primero que hace al presionarse la bandera verde es colocarse arriba y permanecer oculto hasta que recibe el mensaje “preparado” que es el que le pasas al presionar la tecla espaciadora mientras está la silueta en pantalla.
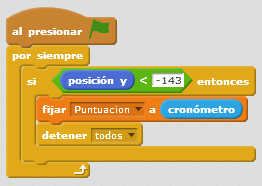
Por otro lado se comprueba que el globo no ha tocado el borde inferior, cuando lo hace se fija la puntuación al tiempo que ha durado el jugador con él por los aires y se detiene.
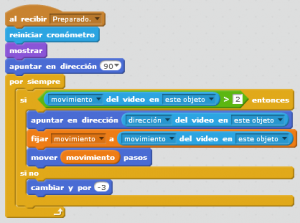
Hasta aquí ningún problema, la complicación se deriva del algoritmo utilizado para la simulación del movimiento del globo con respecto a los estímulos que recibe del vídeo / webcam.
¿Cómo sabe el personaje que el usuario está tocando el objeto? Para ello se utiliza el bloque “movimiento del vídeo”, que comprueba la cantidad de pixels que se han modificado de un momento al siguiente. En el programa, el globo comprueba si el movimiento del vídeo es mayor de 2, es decir, si algo se ha movido en su posición. Si este es el caso, lo que significa que el usuario ha tocado el globo, utilizamos el bloque “dirección del vídeo” para que el globo apunte en la misma dirección que el movimiento que ha realizado el usuario. ¿Cuántos pasos lo movemos? Tantos como valga el movimiento del vídeo, de forma que cuanto más rápido sea el movimiento del usuario, más rápido se moverá el globo. Así, por ejemplo, si damos un golpe de izquierda a derecha al globo, éste se desplazará hacia la derecha y a la velocidad con la que lo hayamos hecho.
La última parte del programa le aplica al globo la fuerza de la gravedad, de manera que cuando no ha recibido ningún estímulo, el globo irá cayendo hacia el suelo.
Espero que disfrutéis de esta funcionalidad tanto como yo lo hago ;-). ¿Se os ocurren nuevas ideas para integrar vídeo en vuestros proyectos?












[…] Una de las novedades de Scratch 2.0 es la posibilidad de incorporar vídeo capturado con tu webcam a tus creaciones con Scratch. Un ejemplo de cómo integrarlo dentro de tu mundo Scratch podría ser el siguiente: […]
[…] véis? Con pocos bloques podremos hacer grandes cosas. En este otro post puedes ver más ejemplos: Interacciona con vídeo en tus juegos de Scratch. Inténtalo tú y comparte con nosotros tus […]
[…] El código de este proyecto está explicado en detalle en este artículo, por si tenéis interés en hacer algo similar: El juego del globo paso a paso […]
¡Muy bien nestor! Sigue así
Jaja maravilloso Nestor, ¡Me encanta!