En una entrada anterior os mostramos cómo crear desde cero una aplicación con la que poder dar rienda suelta a vuestra creatividad. En esta nueva entrada veremos cómo mejorarla y así poder crear vuestra pequeña galería de arte, para ello seguiremos unos pequeños pasos, tanto en la parte del diseño como en la programación.
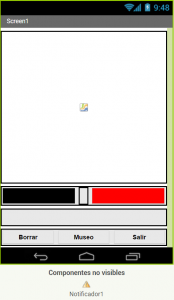
EL DISEÑO.
En este caso, sencillamente tendremos que añadir dos nuevos componentes: un botón y el componente no visible, notificador, que nos permite mostrar avisos, cuadros de diálogo o lanzar preguntas al usuario.
- El botón: una vez añadido y colocado en el lugar que nos resulte más adecuado para nuestro diseño, cambiaremos su nombre, en la opción de componentes, para que sea fácilmente identificable dándole un nombre llamativo, como por ejemplo, museo, y modificando su texto en propiedades para, finalmente, ajustar su ancho al contenedor para dar así por finalizada la parte de «diseñador».
- El notificador: como ya indicamos se trata de un componente no visible, el cuál simplemente tenemos que añadir a nuestro diseño, para programarlo posteriormente.

LA PROGRAMACIÓN.
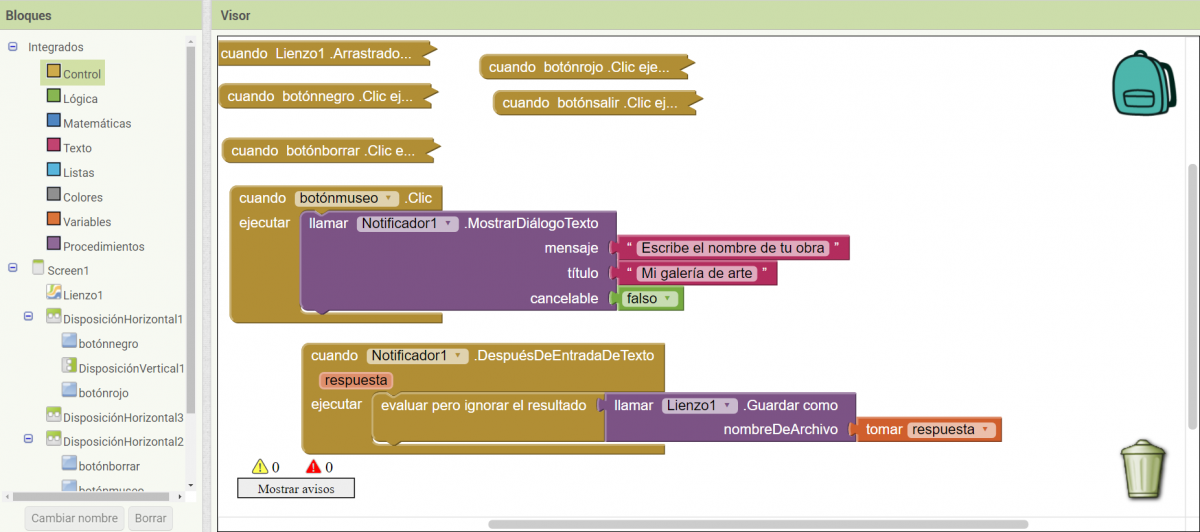
Ya desde «bloques», será muy sencilla la programación de esta pequeña mejora.
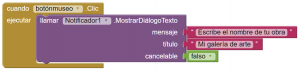
- Acudiendo a nuestro nuevo botón, seleccionaremos el bloque «cuando botón clic», bloque al que añadiremos «llamar notificador mostrar diálogo de texto» que encontramos dentro del componente notificador. A continuación, le agregaremos dos bloques de texto, que nos permitirán poner un mensaje que aparecerá cuando pulsemos el botón, así como un título a este cuadro de texto y modificaremos la opción cancelable a falso, quedando el código de la siguiente manera:

- A continuación, desde notificador seleccionaremos «cuando notificador después de entrada de texto…» y acudiendo a control seleccionaremos el bloque «evaluar pero ignorar el resultado», este bloque es importante ya que evitará incompatibilidades permitiendo que podamos guardar nuestros dibujos sea cual sea nuestro dispositivo android. Finalmente, desde lienzo utilizaremos el bloque «llamar lienzo guardar como» y tomaremos la respuesta dada por el usuario como bloque, siendo el siguiente código el definitivo.

De este modo, quedaría completa nuestra app de dibujo, de manera que además de crear pequeñas obras de arte podamos almacenarlas en nuestro móvil o tableta. En el siguiente vídeo podéis ver cómo se ha desarrollado esta pequeña mejora. ¡Ánimo y a programar!







Que programa es el que utilizáis?
¡Hola!
Se utiliza App Inventor para realizar apps para dispositivos Android.
Aquí tienes la primera parte del tutorial:
https://programamos.es/crea-una-aplicacion-de-dibujo-para-tu-movil-con-app-inventor/
Saludos.
en donde se guarda la imagen?