A la vuelta de las vacaciones vamos a visitar un colegio de Sevilla para impartir un taller de introducción a la programación con chavales de 1º y 6º de primaria. El objetivo del taller es que todos los chicos se vayan a casa con un videojuego creado por ellos mismos, de manera que aprendan los rudimentos de Scratch y se motiven para las clases de programación que les impartirán sus maestras el resto del curso. En esta entrada os mostramos paso a paso cómo programar el videojuego que desarrollaremos durante el taller. ¿Te animas a programar el tuyo?
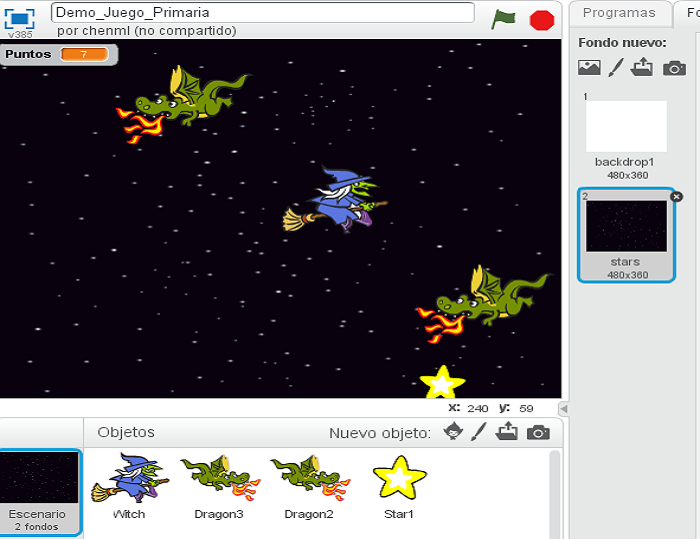
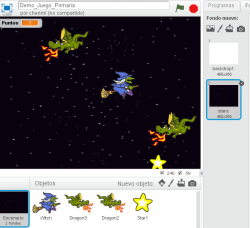
(INSTRUCCIONES: Controla el movimiento de la bruja con las teclas flecha derecha, izquierda, arriba y abajo para esquivar a los dragones y capturar el mayor número posible de estrellas.)
Para comenzar, si no tienes un usuario en la web de Scratch deberías crearte uno, de forma que puedas guardar tus juegos y creaciones para editarlos en el futuro, compartirlos con la comunidad, recibir comentarios y valoraciones, etc. Una vez que hayas iniciado sesión, pincharemos en la sección Crear de la web para comenzar un nuevo proyecto.
Seleccionando personajes
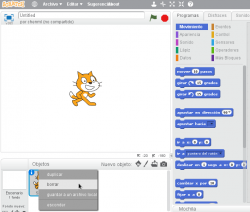
En primer lugar, como no queremos trabajar con el gato de Scratch, vamos a eliminar el objeto que se crea por defecto.
A continuación vamos a añadir un personaje, para lo que pulsaremos sobre el botón Nuevo Objeto: Elegir un objeto desde la biblioteca. Navegaremos por la biblioteca hasta la sección de Fantasía y elegiremos la bruja.
Primeros pasos
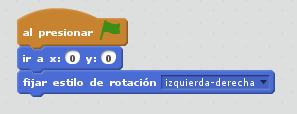
Ahora vamos a proceder a escribir los programas que controlarán los movimientos del personaje. Lo primero que debe hacerse siempre con un personaje es indicarle lo que debe hacer cuando comience a ejecutarse el videojuego. Así que vamos a crear un programa que indique cuál es la posición de la pantalla en la que la bruja debe aparecer cuando comience una partida.
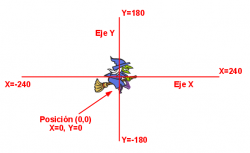
Tal y como se muestra en la imagen, la posición horizontal de los personajes se controla con la variable x del eje de coordenadas y su posición vertical se controla con la variable y, teniendo como referencia que el centro de la pantalla es la posición (0,0).
De esta forma, si queremos que la bruja aparezca siempre en el centro de la pantalla (pos x = 0, pos y= 0) al comenzar la partida, podemos incluir los siguientes bloques:
Fijaros en que hemos aprovechado para incluir un bloque que marca la forma en que la bruja se moverá por la pantalla, indicando que solamente debe rotar de izquierda a derecha, con el objetivo de que el personaje no se ponga patas arriba cuando realice un giro.
APÚNTATE A NUESTRO CURSO DE CREACIÓN DE VIDEOJUEGOS CON SCRATCH
Controlando el movimiento con los cursores
Ahora vamos a introducir varios programas que van a permitirnos controlar el movimiento de la bruja con el teclado. Lo que haremos será crear un programa para que cada vez que el usuario que esté jugando pulse las flechas de los cursores (izquierda, derecha, arriba o abajo) se modifique la posición de la bruja en consecuencia.
Por tanto, cuando el usuario pulse, por ejemplo, la tecla flecha derecha tendremos que aumentar el valor de la coordenada x para que se desplace hacia la derecha. Sin embargo, cuando el usuario pulse sobre la tecla flecha izquierda habrá que reducir el valor de la coordenada x para que se mueva hacia la izquierda. Y, de forma equivalente, tendremos que hacer lo mismo para las posiciones verticales modificando el valor de la coordenada Y. Por tanto, el código que controlaría el movimiento de nuestra bruja sería el siguiente:
¿Has visto lo fácil que resulta controlar el movimiento de los personajes de nuestros juegos? Sin embargo, para darle algo más de realismo vamos a hacer que la bruja mire hacia la izquierda cuando se mueva en esa dirección y que mire hacia la derecha cuando se mueva hacia este otro lado. Para ello , modificaremos ligeramente el código de nuestros programas para incluir un bloque que controla la dirección hacia la que apunta el personaje (90 para mirar a la derecha, -90 para la izquierda):

Ya tenemos nuestra bruja moviéndose y cambiando de posición siguiendo las órdenes del usuario. ¡Perfecto!
Añadiendo nuevos personajes
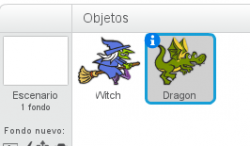
Ahora vamos a ponernos a trabajar con los dragones que la bruja debe esquivar para poder seguir jugando. Así que lo primero será importar un nuevo objeto desde la biblioteca.
Los bucles
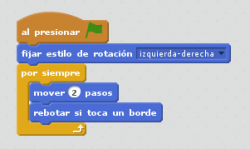
El código que controlará el movimiento del dragón es muy sencillo pero muy interesante, ya que introduce el concepto de bucle. ¿Qué es un bucle? Pues un bucle es un conjunto de instrucciones que se repite varias veces. Como nuestro dragón va a estar constantemente moviéndose por la pantalla de lado a lado se trata de una situación perfecta para usar un bucle. Echemos un vistazo al programa antes de analizarlo:
Sencillo, ¿verdad? Lo que indica el programa es que, cuando el usuario pinche en la bandera verde (es decir, cuando comience la partida), lo que debe hacer el dragón es:
- Fijar el estilo de rotación a izquierda-derecha. Como hemos visto, esto significa que cuando gire, tan solo lo hará de forma horizontal y no vertical, para que el dragón no se ponga patas arriba.
- Entra en un bucle que se repite por siempre:
- Mueve dos pasos
- Comprueba si está tocando un borde. Si es así, rebota.
- Vuelve al comienzo del bucle, es decir, vuelve al punto 2.
Los condicionales
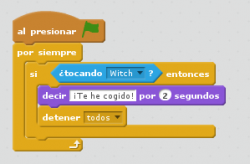
Con este código nuestro dragón estará constantemente moviéndose por la pantalla. Ahora vamos a añadir un segundo programa al dragón, que se va a encargar de controlar si el dragón está tocando a la bruja, ya que en ese caso se debe mostrar un mensaje y terminar la partida. Para ello usaremos de nuevo un bucle repetir por siempre:
En este código aparece un bloque condicional: si tocando a la bruja entonces… En este tipo de bloques el código interno (en este caso formado por los bloques decir: ¡Te he cogido! y detener todos los programas) solo se ejecuta cuando se cumple la condición, que en nuestro programa es que el dragón esté tocando a la bruja.
Disfraces
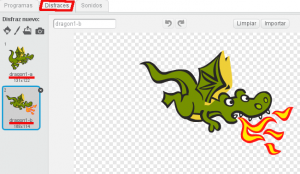
Con el objetivo de darle más realismo al juego vamos a modificar ligeramente el código del dragón para que vaya cambiando su apariencia y vaya echando fuego. Para ello vamos a usar los disfraces, que se pueden entender como las distintas representaciones de un mismo personaje (algo similar a cuando un actor de una película cambia de vestuario).
Así si nos vamos a la sección de disfraces del dragón podemos comprobar que tiene dos disfraces preparados.
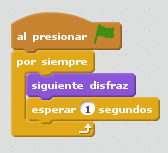
Para indicar al dragón que vaya cambiando de disfraz constantemente podemos utilizar el siguiente bloque, que hace uso de un bucle por siempre, un bloque de cambio de disfraz y un bloque esperar, para que el cambio no sea demasiado rápido:
Duplicando personajes
Una vez que el dragón está listo, lo que vamos a hacer es duplicar el objeto para tener otro dragón más. Este nuevo dragón tendrá exactamente el mismo comportamiento sin tener que volver a escribirlo. Pinchando con el botón derecho sobre el dragón en el área de personajes nos aparece la opción «Duplicar», que crea un nuevo personaje que es una copia exacta con todos sus programas.
Recogiendo recompensas
Para terminar el juego, ahora tenemos que importar el objeto estrella que la bruja tratará de ir cogiendo para sumar puntos:
El comportamiento de la estrella que deseamos es el siguiente: queremos que aparezca en un punto al azar de la pantalla y que, cuando sea tocada por la bruja, desaparezca y aparezca en otra posición al azar de la pantalla. Éste es el programa que implementa ese comportamiento:
Como se puede comprobar, aparecen de nuevo muchos bloques que ya conocemos: al presionar la bandera verde, bucle repetir por siempre, un bloque condicional para ver si está tocando al objeto bruja… Quizás el bloque más complejo de entender es el que controla la posición a la que debe moverse la estrella, que es un número al azar entre -230 y 230 para la posición X y un número al azar entre -170 y 170 para la posición Y, lo que hace que la estrella aparezca cada vez en un sitio diferente de la pantalla.
Sumando puntos
Como el objetivo del juego es sumar el máximo número de puntos posibles, es necesario contar con un marcador que se vaya actualizando cada vez que la bruja toque a la estrella. Para ello debemos irnos a los bloques de la categoría Datos y crear una nueva variable que llamaremos Puntos. Al crear la variable nos aparecerán nuevos bloques que podemos utilizar para actualizar su valor. Así, cuando comience el juego siempre tendremos que darle a la variable puntos el valor 0; y cada vez que la bruja toque la estrella tendremos que modificar su valor para sumar un punto más. Por eso este tipo de bloques, que guardan datos, se llaman variables, porque su valor varía a lo largo de la partida. El código de la estrella quedará tal y como se muestra en la siguiente imagen, en la que ya se han incluido los bloques relativos al control de la variable:
Modificando el fondo
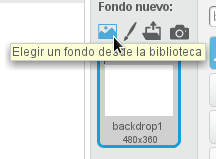
Si has llegado hasta aquí, ¡buen trabajo! Ya tienes tu videojuego listo y funcionando. Aunque quizás, para darle algo más de vistosidad, podríamos modificar el fondo de la pantalla para que se muestre otro más apropiado. Para ello pulsaremos sobre el escenario (bajo la ventana de objetos), nos iremos a la pestaña Fondos (similar a los disfraces de los objetos pero para el escenario) y pulsaremos sobre el botón Fondo nuevo: Elegir un fondo desde la biblioteca.
Y elegiremos, en la sección Espacio de la biblioteca, el fondo Stars:
Ahora sí, ¡enhorabuena! Tu videojuego está listo para guardar y compartir con quien quieras a través de la web. ¿A que ha resultado mucho más fácil de lo que se podría esperar en un principio? A partir de ahora, el límite lo marcas tú con tu imaginación.
Esperamos que este solo sea el primero de una larga lista de proyectos. Eso sí, no dejes de contarnos cómo te va y de compartir con toda la comunidad tus avances.
¿Quieres aprender a programar muchos más tipos de videojuegos como Pac-Man, Flappy Bird, o Super Mario con Scratch? Apúntate a nuestro curso de programación de videojuegos con Scratch y te enseñaremos, paso a paso y sin necesitar ningún conocimiento previo, a crear réplicas de famosos videojuegos. Aprovecha esta oferta:
¡Saludos!























[…] Proyecto educativo sin ánimo de lucro para acercar la programación de videojuegos y aplicaciones para móviles, desde educación infantil hasta ciclos formativos. […]
[…] See on programamos.es […]
[…] En esta entrada os mostramos paso a paso cómo programar un videojuego que desarrollaremos durante un taller en un colegio de primaria. ¿Te animas a programar el tuyo? […]
[…] finalizar la jornada, de 19:15 a 20:00 realizaremos un taller de Scratch en el que mostraremos cómo programar videojuegos paso a paso desde cero, sin necesidad de contar con ningún tipo de conocimientos […]
[…] Mi primer videojuego Aprende a programar un videojuego paso a paso con Scratch desde cero. […]
[…] Programamos.es […]
[…] http://programamos.es/creando-un-videojuego-paso-a-paso-con-scratch-desde-cero […]
[…] Creando un videojuego paso a paso con Scratch desde cero Autor: Jesús Moreno León […]
[…] Si no tienes conexión a internet: puedes instalar la versión offline de Scratch y seguir este manual para programar un videojuego paso a paso desde cero con Scratch: http://programamos.es/creando-un-videojuego-paso-a-paso-con-scratch-desde-cero/ […]
[…] Creando un videojuego paso a paso con Scratch desde cero. ~ Jesús Moreno León (@J_MorenoL) #Scratch […]
Muy buen artículo
y el blog genial
Gracias
Gracias por compartirlo.
Hola.
Quisiera saber cómo puedo continuar un juego de preguntas y respuestas desde donde pause.
Si pueden ayudar por favor….
Hola, Fátima,
Disculpa pero no entiendo del todo la pregunta. En cualquier caso, quizás este videotutorial pueda ayudarte: https://www.youtube.com/watch?v=etUm9ZEg4ns
Saludos.
bueno post!
Saludos
Consulta, se podrá mover con el mouse la bruja ?
Hola, FJ,
Usando el bloque «Ir a ‘puntero del ratón'», de la categoría «Movimiento», puedes controlar a un personaje con el ratón.
Saludos.
hola una pregunta que versión de scratch es
Hola, Nhasly,
Las capturas se hicieron con la versión 2 de Scratch (porque el artículo se publicó en 2013). Pero con la versión 3 de Scratch puedes seguirlo sin problema.
Saludos.
Hola! hay alguna forma en la que yo pueda descargar el juego para jugarlo offline? Necesito hacer un juego en scratch para una comunidad que no posee internet, como hago?. Gracias!!
Hola, Daniela,
Puede usar la versión offline de Scratch: https://scratch.mit.edu/download
Saludos.
Hola, me sirvió mucho este tutorial para crear el juego, solo que tengo un problema, y es que la imagen de el código de la Estrella no se alcanza a ver. Espero que logren solucionar el problema, Gracias
Hola, Pedro,
El proyecto está publicado en la web de Scratch (https://scratch.mit.edu/projects/16099065/), así que puedes abrirlo y ver el código de todos los personajes sin problema.
Me alegro de que te haya resultado de interés.
Saludos.
ami siempre me a gustado la progamacion i creacion de videojuegos , me sirvio mucho este tutorial muchisimas gracias <3
hola muy buenos días, quise personalizar un poco l juego y cambie la bruja por un dinosaurio, pero al darle la dirección hacia la izquierda se voltea y queda patas arriba, revise los códigos y están tal cual
Hola, Daniela,
Para evitar que se ponga «patas arriba» puedes usar el bloque «fijar estilo de rotación: izquierda-derecha», que se encuentra en la categoría «movimiento».
Saludos.
[…] https://programamos.es/creando-un-videojuego-paso-a-paso-con-scratch-desde-cero/ […]
[…] Práctica videojuego Bruja y Dragón […]
Estupendo artículo y gran blog. Gracias
es muy dificil este juego
Hola, Covadonga,
Si nos cuentas dónde te has atascado o qué problema tienes, quizá podamos echarte una mano.
Saludos.